این مقاله یکی از قسمتهای سلسله مقالاتی برای آشنایی و آموزش زبان پایتون است. این مجموع پیش از این در ماهنامه شبکه منتشر شده اما به سایت جدید منتقل نشده بود. با توجه به اهمیت موضوع و درخواستهای مکرر خوانندگان، این مجموعه را به سایت مجله اضافه میکنیم و امیدواریم که مورد توجه علاقمندان قرار بگیرد.
برای مطالعه قسمتهای قبلی سلسله مقالات آموزش زبان برنامهنویسی پایتون اینجا کلیک کنید
کدام جعبه ابزار؟
برای ایجاد رابطهای گرافیکی در پایتون، گزینههای متعددی وجود دارد که با توجه به سکوی مورد استفاده، محیط گرافیکی موردنظر و حتی کاربرد مورد نیاز میتوانید از بین آنها گزینه مناسب را انتخاب کنید. در ادامه چند نمونه از Toolkit یا جعبه ابزارهای مشهور ساخت رابط بصری بر مبنای پایتون را معرفی میکنیم.
TK Inter: سادهترین و در عین حال در دسترسترین جعبه ابزار ساخت رابطهای بصری است که به طورمعمول به همراه غالب بستههای پایتون و بهصورت پیشفرض نصب میشود. ویرایشگر IDLE بهوسیله همین ابزار ساخته شده، اما سادگی و ظاهر نه چندان زیبای آن، به کاهش علاقه به استفاده از این جعبه ابزار منجر شده است.
PyGTK: این جعبه ابزار در واقع wrapper یا پوستهای است که به دور ابزار گرافیکی GTK+ پیچیده میشود تا آن را برای پایتون قابل استفاده سازد. ابزار GTK+ خود مادر تمام برنامهها و پنجرههای میزکار Gnome است و برنامههای ساخته شده با PyGTK هم دقیقاً ظاهری همانند برنامههای میزکار Gnome خواهد داشت. برای این جعبه ابزار، IDE خاصی وجود ندارد، اما طراحی ظاهر برنامه و فرمهای آن برمبنای این جعبه ابزار (بدون امکان ویرایش یا ایجاد کد) توسط برنامههایی نظیر Glade و Gazpacho در میزکار Gnome امکانپذیر است.
PyQt: این جعبه ابزار نیز wrapper یا پوستهای است که به دور ابزار گرافیکی Qt پیچیده میشود تا آن را برای پایتون قابل استفاده سازد. ابزار Qt ابزاری است که کل میزکار KDE بر مبنای آن بنا شده است و برنامههای تولید شده با PyQT نیز دقیقاً ظاهری همانند برنامههای میزکار KDE خواهد داشت. برای کار با این جعبه ابزار میتوانید از IDE قدرتمند eric در میزکار KDE استفاده کنید.
wxPython: این جعبه ابزار براساس wxWidget ساخته شده و یکی از قدرتمندترين جعبه ابزارهای طراحی رابط بصری است. مهمترین مزیت آن مستقل بودن از پلتفرم و ظاهر بومی برنامههای تولید شده با آن است. IDE قدرتمند Boa Constructor یکی از بهترین گزینهها برای توسعه رابط بصری کاربر با زبان پایتون است که در مطالب این قسمت و قسمت بعدی نیز از همین برنامه استفاده خواهد شد.
برای مقایسه سریع جعبه ابزارهاي ساخت رابط گرافيكي میتوانید به جدول 1 مراجعه کنید.
نصب ابزارها
همانطور که به احتمال متوجه شدهايد، برای ادامه این مبحث به Boa Constructor و WxPython نياز خواهیم داشت. برای نصب آنها به Software Center اوبونتو رفته و از طریق بخشهای Developer Tools و پس از آن Graphic Interface Design نرمافزار Boa Constructor را نصب کنید. معمولاً انتخاب این بسته برای نصب، به نصب خود به خود WxPython نیز منجر خواهد شد. همچنین میتوانید در خط فرمان دستورات زیر را تایپ کنید:
sudo apt-get install boa-constructor
sudo apt-get install python-wxversion
در هر دو حالت پس از وارد کردن گذرواژه سیستم، دانلود و نصب نرمافزارها آغاز خواهد شد. پس از اتمام کار نصب از طریق منوی Application، سپس گزینه Programming برنامه Boa Constructor را اجرا کنید. ظاهر برنامه پس از اجرا همانند شکل 1 خواهد بود.

شکل 1
همانگونه که مشاهده میکنید این برنامه از سه پنجره یا به اصطلاح فریم تشکیل شده است. قاب یا فریم بالایی قاب ابزار یا Tool Frame نامیده میشود. قاب سمت چپ پایینی، قاب بازرسی یا Inspector Frame و قاب سمت راست پایین، قاب ویرایشگر یا Editor Frame است. قاب ابزار زبانههای متعددی مانند New، Container/Layout و... دارد. از این قاب میتوانید برای ایجاد پروژههای جدید، افزودن قاب یا پنجره به پروژههای موجود یا افزودن کنترلهای مختلف به قابها استفاده کنید. قاب بازرسی پس از افزودن قابها و کنترلهای مختلف به پروژه بسیار مورد استفاده قرار خواهد گرفت. بهصورت معمول این قاب ساختار درختی و روابط بین کنترلهای مختلف را به ما نشان خواهد داد و در نهایت قاب ویرایشگر، امکان ویرایش کد، ذخیره پروژه و کارهایی از این قبیل را فراهم خواهد کرد. برای شروع کار ما ابتدا به سراغ قاب ابزارها خواهیم رفت. در زبانه New گزینههای مختلفی برای شروع کار وجود دارد اما در این بخش ما تنها از دکمههای پنجم و ششم، یعنی wx.App و wx.Frame استفاده خواهیم کرد. آیتم نخست، یعنی wx.App امکان ساخت یک پروژه کامل را فراهم میکند که از دو فایل Frame و Application تشکیل شده است و خود Boa این دو فایل را نیز بهصورت خودكار تولید میکند. دکمه دوم یا wx.Frame امکان افزودن یک فرم به پروژه موجود را فراهم میکند. پر كاربردترين ابزارها در زبانه دوم یا Container/Layout ابزار wx.Panel (اولین آیتم از سمت چپ) و انواع مختلف کنترل کننده اندازه یا Sizer (دکمههای دوم تا ششم از سمت راست) هستند. در زبانه Basic Controls شما کنترلهای متداول نظیر جعبه متن، جعبه چک، کنترلهای لیست و... را مشاهده خواهید کرد و زبانه Utilities نیز برای دسترسی به ابزارهای منو و تایمر مورد استفاده قرار خواهد گرفت.
قبل از شروع کار با Boa لازم است به دو نکته کوچک، اما مهم توجه کنید. نخست اینکه برخی کنترلها در پنجره طراحی یا Designer قابل جابهجایی نیستند. در صورت روبهرو شدن با چنین مشکلی، پس از انتخاب آنها از ترکیب کلیدهای Ctrl و جهتنما برای حرکت دادن آنها استفاده کنید. نکته دیگر اینکه هنگام قرار دادن یک کنترل از جنس panel روی یک فریم، پنل به سادگی دیده نخواهد شد. در اینصورت به دنبال مربعهای کوچک سیاه رنگی روی فریم بگردید یا از طریق قاب بازرسی و زبانه اشیا یا Objs این کنترل را انتخاب کنید.
شروع کار
برای مرحله اول، در قاب ابزار و در زبانه New دکمه wx.App را کلیک کنید تا یک پروژه جدید ایجاد شود. در این حالت دو زبانه جدید یکی با نام *(App1)* دیگری با نام *(Frame1)* به قاب ویرایشگر شما اضافه خواهد شد. مناسبترین اقدام در این زمان ذخیره کردن پروژه ایجاد شده است. این کار را از زبانه *(Frame1)* آغاز میکنیم. در قاب ویرایشگر، دکمه Save را بزنید و این فایل را در یک پوشه دلخواه با نام Frame1.py ذخیره کنید. همانطور که مشاهده میکنید نام زبانه به Frame1 تغییر خواهد کرد. علامتهای *()* به معنای ذخیره نشدن تغییرات زبانه جاری است. همین کار را برای زبانه *(App1)* نیز انجام دهید. در قاب ویرایشگر به غیر از دکمه Save چندین دکمه مهم دیگر نیز وجود دارد که یکی از آنها دکمه Run Application (به شکل یک مثلث زرد رنگ) برای اجرای برنامه است. در حال حاضر، حتی بدون یک خط کدنویسی نیز برنامه شما قابل اجرا است. با زدن همین دکمه شما میتوانید نتیجه اجرای برنامه (که یک پنجره ساده و خالی است) را ببینید. در صورتیکه شما در حال ویرایش یک فایل مربوط به یک قاب یا فریم باشید (همانند Frame 1) دکمههای دیگری نیز به نوار ابزارها افزوده میشود که مهمترین آنها دکمه Frame Designer است (برای یافتن نام هر یک از دکمهها، نشانگر ماوس را روی آنها برده و کمی صبر کنید(. فشردن این دکمه شمارا به حالت طراحی میبرد که در این وضعیت میتوانید ظاهر فرم موردنظر را به دلخواه و با استفاده از ابزارهای گرافیکی تغییر دهید. روي این دکمه کلیک کنید تا با ظاهری همانند شکل 2 روبهرو شوید.
 شکل 2
شکل 2
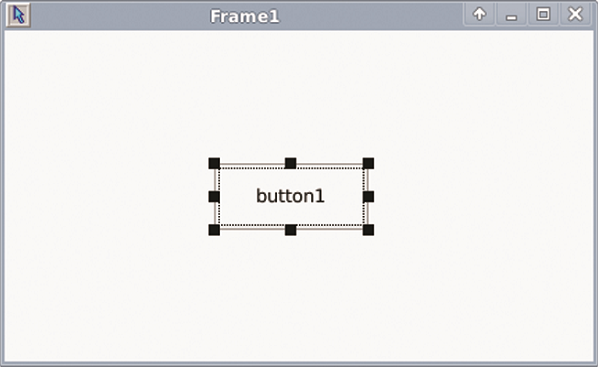
فرم نمایش داده شده در واقع بستری است که میتوانید کنترلهای دلخواه خود را به آن اضافه کنید. نخستين آیتمی که باید به فرم اضافه کنید، یک کنترل از نوع پنل است. یک رسم نانوشته در توسعه رابطهای گرافیکی وجود دارد که شما را از قرار دادن مستقیم هر کنترلی بهجز پنل روی یک فریم منع میکند. پس در قاب ابزارها به زبانه Container/Layout بروید. روی دکمه wx.Panel وسپس در محل دلخواهی از فریم کلیک کنید. اگر کار را به درستی انجام داده باشید، فریم 1 باید به صورت شکل 3 دارای تعدادی مربع سیاه رنگ کوچک باشد. همانطور که پیشتر هم هشدار داده بودیم، خطوط بدنه پنل دیده نمیشود و برای ویرایش و جابهجایی آن باید به دنبال این 8 مربع کوچک بگردید. برای تغییر اندازه پنل ميتوانيد از اين مربعها استفاده كنيد. در این تمرین ما میخواهیم پنل تمام سطح فریم را پوشش دهد. فریم را کمی کوچکتر و پنل را اندکی بزرگتر کنید تا پنل تمام سطح فریم را پوشش دهد. حال پنلی در اختیار داریم که سایر کنترلها روی آن قرار داده خواهند شد. اگر فریم را کمی جابه جا کنید، خواهید دید که دو دکمه جدید به نوار ابزار قاب ویرایشگر اضافه شده است. یکی به شکل یک تیک و با نام Post و دیگری به شکل ضربدر با نام Cancel. کلیک دکمه Post باعث میشود تا از حالت Design خارج شوید و تغییرات اعمال شده در فریم به صورت کدهای پایتون به فایل آن منتقل شود. البته هنوز وظیفه ذخیره کردن فایل به عهده خود شما است. دکمه Post دیگری هم روی قاب بازرسی دیده میشود که بعدها به آن خواهیم پرداخت. دكمه Post را كليك كنيدو پس از آن دوباره به حالت Design برگردید و در قاب ابزارها به زبانه دکمهها یا Buttons مراجعه کنید. روی نخستین دکمه سمت راست (wx.Button) کلیک و آن را جایی تقریباً در مرکز فریم قرار دهید.در این حالت فریم شما باید شبیه شكل 4 باشد. همانند پنل، 8 مربع کوچک برای تغییر اندازه دکمه در اطراف آن وجود دارد. اگر برای جابهجا کردن دکمه با مشکل مواجه شدید، براساس توضیح داده شده، از ترکیب کلیدهای Ctrl و جهتنما استفاده کنید.
 شکل 3
شکل 3
 شکل 4
شکل 4
اكنون زمان آن رسیده که به سراغ قاب بازرسی برویم. در حالیکه کنترل دکمه در حالت انتخاب است، به سراغ این قاب و زبانه Constr میرویم. در این قسمت میتوانید مشخصات و خواص کنترل انتخاب شده را ویرایش کنید. فعلاً نام کنترل دکمه را به btnShowDialog و برچسب یا Label آن را به Click Me! تغییر دهید. ظاهر زبانه Constr باید همانند شکل 5 باشد.

شکل 5
ما به بقیه تنظیمات این زبانه کاری نداریم و به طور مستقيم به سراغ زبانه Objs میرویم. در این زبانه شما تمام کنترلهای استفاده شده و روابط والد و فرزندی آنها را مشاهده خواهید کرد. همانگونه که در شكل 6 مشاهده میکنید، کنترل دکمه فرزند پنل و پنل خود فرزند فریم است. با زدن دکمه Post در قاب بازرسی تغییرات را به فایل اعمال کرده و آن را ذخیره کنید. دوباره به حالت Design بازگشته و به زبانه Objs از قاب بازرسی مراجعه کنید. اگر فریم انتخاب نشده است آن را انتخاب کرده و به زبانه Constr بروید. در آنجا عنوان فریم را به My First GUI تغییر دهید. تغییرات را Post کرده، سپس فایل را ذخیره کنید.
 شکل 6
شکل 6

شکل 7
در ادامه با استفاده از مثلث زرد رنگ Run Application برنامه را اجرا کنید. فرمی همانند شکل 7 ظاهر خواهد شد، اما کلیک دکمه وسط فرم، هیچ عکسالعملی ایجاد نخواهد کرد، زیرا ما هنوز هیچ عملکردی را به آن دکمه نسبت ندادهایم. برای این کار ما باید یک رویداد یا Event را تعریف کرده و به دکمه نسبت بدهیم. پنجره فعلی را بسته و دوباره به حالت Design بروید. پس از کلیک و انتخاب دکمه، به زبانه Evts در قاب بازرسی مراجعه کنید. از لیست سمت چپ ButtonEvent را انتخاب کرده و از لیست سمت راست wx.EVT_BUTTON را دوبار کلیک کنید. همانگونه که در شكل 8 مشاهده میکنید، در زیر پنجره رویدادی با نام OnBtnShowDialog ساخته شده است. تغییرات را Post و ذخیره کنید. در پایینترین قسمت قاب ویرایشگر باید تابعی با نام OnBtnShowDialog ساخته شده باشد. کاری که اکنون میخواهیم انجام دهیم، فراخوانی یک جعبه متن یا MessageBox است که متنی را برای ما به نمایش درآورد. در اینجا ما از تابع داخلی wx.MessageBox استفاده میکنیم. در قاب ویرایشگركدهاي زير را در يك خط جایگزین event.Skip() کنید:
wx.MessageBox(“You clicked the button !” , “Info”,wx.ICON_QUESTION)

شکل 8
تغییرات را ذخیره کرده و با مثلث زردرنگ برنامه را اجرا کنید. این بار کلیک دکمه وسط فرم باید پیغامی همانند شكل 9 را به نمایش درآورد. توجه کنید که آیکون علامت سؤال ممکن است با توجه به تنظیمات ظاهر سیستم شما شکل متفاوتی داشته باشد. در تابع MessageBox سه آرگومان وارد شده به ترتیب عبارتند از، متن پیغام، عنوان پنجره پیغام و نوع آیکون مورد استفاده. برای تنظیم آیکون گزینههای دیگری نظیر wx.ICON_EXCLAMATION ، wx.ICON_INFORMATION و wx.ICON_ERROR را نیز در اختیار دارید که میتوانید آنها را نیز به سادگی امتحان کنید.
 شکل 9
شکل 9
این مثال در عین سادگی، نخستین برنامه کامل شما بر مبنای یک رابط بصری بود. در قسمت بعدی با امکانات wxPython و Boa Constructor بیشتر آشنا خواهیم شد و نمونههای پیچیدهتری را پیاده خواهیم کرد.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.


























نظر شما چیست؟