کلمات کلیدی const و let
Const به شما اجازه میدهد ثابتها را تعریف کنید. let به شما اجازه میدهد تا متغیرها را تعریف کنید. این ترکیب عالی است اما سوال مهمی که وجود دارد این است که آیا ما پیش از این قادر نبودیم در جاوااسکریپت متغیرها را تعریف کنیم؟ جواب مثبت است. اما متغیرهایی که همراه با var تعریف میشوند دامنه دسترسی وسیعی دارند. این حرف به معنای آن است که یک متغیر را میتوان پیش از آنکه تعریف کرد مورد استفاده قرار دارد. اما متغیرهایی که همراه با کلمات کلیدی let و const تعریف میشوند این مشکل را ندارند و پیش از تعریف نمیتوان از آنها استفاده کرد. متغیرهایی که همراه با let و const تعریف میشوند دارای بلوکی از کدها هستند که با سمبلهای {} احاطه شدهاند و نمیتوان پیش از تعریف از آنها استفاده کرد.

مقادیر پیش فرض پارامترها
در ECMAScript5 هیچ راهی وجود نداشت تا بتوانید مقادیر پیشفرض را برای پارامترهای توابع تعیین کنید. اما در نسخه جدید این مشکل با اتکا بر یک راهکار ساده برای تعریف مقادیر پیشفرض برای توابع حل شد. قطعه کد زیر نحوه انجام اینکار را نشان میدهد. اگر به سومین پارامتر تابع test نگاه کنید، مشاهده میکنید که مقدار پیشفرض پارامتر میتواند یک عبارت باشد.

عملگر Spread
یک عملگر گسترشی با سمبل سه نقطه .... نشان داده میشود و به منظور جدا کردن یک شی تکرار شونده از درون مقادیر منحصر به فرد مورد استفاده قرار میگیرد. تابع testFunction نحوه بهکارگیری این تکنیک را نشان میدهد.

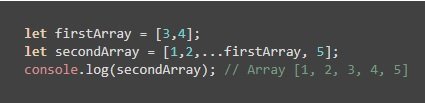
با استفاده از عملگر گسترشی میتوانید مقادیر یک آرایه را به عنوان بخشی از آرایه دیگری ایجاد کنید.

Array destructuring assignment
این قابلیت به منظور استخراج مقادیر از درون یک شی تکرار شونده و اختصاص آن مقادیر به متغیرهای منحصر به فرد مورد استفاده قرار میگیرد. بهطور مثال در ECMAScript6 میتوانید از تکنیک زیر استفاده کنید:

به جای اختصاص مقادیر به x، y و z میتوانید از عناصر خاصی از یک آرایه برای این منظور استفاده کنید.

تمام آن کاری که باید انجام دهید این است که متغیرهایی که در نظر دارید مقادیر به آنها تخصیص داده شود را در سمت چپ عملگر تخصیص دهنده قرار دهید.
کلاسها
توسعهدهندگان جاوا زمانی که به سراغ پروژههای جاوااسکریپت میآیند به سرعت نبود کلاسها را احساس میکنند. چه برنامهنویسی را سراغ دارید که تمایل نداشته باشد از ارثبری در برنامهنویسی خود استفاده کند؟ این شکایت توسعهدهندگان باعث شد تا کلاسها همراه با ES6 معرفی شوند. در این نسخه تغییری در مفهوم ارثبری به وجود نیامد، بلکه ترکیب نحوی برای ارثبری پروتوتایپها ارائه شد.

Find
این تابع اولین عنصری که برابر با شرط تعیین شده است را پیدا میکند. مقدار برگشتی این تابع برابر با true یا false است.

Arrow functions
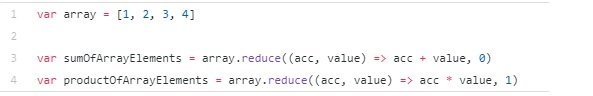
پیادهسازی توابع سادهای همچون sum یا product به کدنویسیهای تکراری زیادی نیاز دارد. اما برای حل این مشکل میتوانیم از توابع Arrow Function استفاده کنیم. توابع فوق کدها را کوتاهتر میکنند.

مزیت دیگری که این توابع دارند این است که به صورت خطی میتوان از آنها استفاده کرد که همین موضوع کدنویسی را بیش از پیش ساده میکند.

Arrow functions را میتوان به شکل پیچیدهتری نیز مورد استفاده قرار داد.

الگوی رشتهها
چه کسی عاشق نوشتن رشتهای از متغیرهای طولانی است. اغلب توسعهدهندگان از خواندن رشتههایی طولانی از متغیرها بیزار هستند. خوشبختانه ES6 الگوهای سادهای برای بهکارگیری رشتهها همراه با placeholderها را برای متغیرها تعریف کرد.

Promise
تابع Promise به شما اطمینان میدهد یکسری عملیات ترتیبی را پشت سر هم اجرا کنید. در دنیای برنامه نویسی بعضی مواقع برنامهنویسان نمیتوانند بر روند اجرای ترتیبی عملیات نظارت کنند. در جاوااسکریپت برای حل این مشکل میتوانید از Promise استفاده کنید. این تابع دارای دو کانال است. کانال اول برای نتایج است و کانال دوم به منظور نشان دادن خطاها است. برای به دست آوردن نتایج، شما باید یک تابع بازگشتی را به عنوان پارامتر تابع then تعیین کنید. برای مدیریت خطاها نیز باید یک تابع بازگشتی را به عنوان پارامتر تابع catch تعیین کنید. (با توجه به اینکه ما از یک تابع بازگشتی استفاده میکنیم در هر بار اجرا ممکن است نتایج مختلفی را مشاهده کنید.)

ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.


























نظر شما چیست؟