با پیشرفت فناوری که از قابلیتهای مرورگرهای وب تا محدودیتهای سرعت اینترنت و همینطور زبانهای برنامه نویسی تحت وب نظیر HTML, CSS و JavaScript را شامل میشود، امکانات و پیشرفتهای فراوانی حاصل شده است و حالا این ما هستیم که باید حداکثر بهرهبرداری را از آن ببریم.
موضوع جدیدی که اخیرا در صنعت طراحی و توسعه وب بسیار از آن صحبت میشود، طراحی بدون صفحه (Pageless Design) یا تنها با یک صفحه است که بهوسیله آن تمام اطلاعات مطرح شده یک وبسایت در یک صفحه واحد نمایش داده میشود و بازدیدکننده میتواند با حرکت دادن آن به بالا و پایین به این محتوا دسترسی داشته باشد. در این روش، دیگر برای دانلود، دسترسی به اطلاعات و تصاویر موجود در یک وبسایت نیازی به کلیک کردن برای رسیدن به چندین صفحه مختلف نیست، زیرا تمام آنها در یکجا گردآوری شدهاند. این نوع از طراحی وبسایت به دلیل توانایی فراهم کردن تجربهای بهتر در وبگردی برای کاربران، افزایش امکان تبدیل شدن به پلتفرمهای مختلف و کاهش هزینههای توسعه در حال رواج است. اما چرا آینده وب را طراحی بدون صفحه شکل میدهد؟ در ادامه 8 دلیل اصلی اهمیت و محبوبیت طراحی بدون صفحه را بررسی خواهیم کرد.
1. بیان موضوع بهشکل داستان در این نوع از طراحی بازدیدکننده را مشتاق و به عکسالعمل وادار میکند.
هدف ما از راهاندازی یک وبسایت چیست؟ مسلما برای این که بتوانيم با مخاطبین حال و آینده خود در ارتباط باشیم. این مخاطبین را بازدیدکنندگان گذری، مشتریان، طرفداران و همکاران ما تشکیل میدهند. مخاطبین ما هر کدام از این گروهها که باشند هدف اصلی بهانجام رساندن یک عمل خاص است، چیزی که تقریبا همیشه به انجام یک عکسالعمل خاص از طرف بازدیدکننده نیاز دارد. چگونه این هدف محقق میشود؟ با بیان یک موضوع مشخص و هدفمند، چیزی شبیه به داستان.
داستانها به سادگی یک نیروی محرکه برای رساندن پیام را فراهم میکنند که نهتنها شنیده و درک میشوند، بلکه الهام بخش بوده و باعث ایجاد انگیزه و عکسالعمل میشوند. علاوه بر این، ما در وب (برای اولین بار) میتوانیم خودمان را از محدودیتهای عمومی رسانههای سنتی رها کرده و از مزایای هنر داستانپردازی بهرمند شویم. ما میتوانیم با خلق تجارب حسی خلاقانه، همهجانبه و تعاملی که به نسبت رسانههای سنتی یا حتی طراحی وب سنتی انگیزه بیشتری برای تعامل با مخاطب را فراهم میکند، بازدیدکنندگان را به فعالیت بیشتر تشویق کنیم.
2. این نوع از طراحی بهشکل یکپارچه، بصری و قابل هضم است
این روزها وقتی شما به بازدید از وبسایتها میپردازید، بیش از نیمی از آنها با یک روال معمول همیشگی از شما استقبال میکنند. یک اسلایدر بزرگ تصویر، یک منوی دسترسی به بخشهای مختلف در بالا یا گوشه صفحه، یک بخش اصلی متشکل از متن، عکس، آیکونها و نوارهای کناری شامل لینکهای مختلف و تصاویر گوناگون بخشهایی هستند که اغلب در طراحی تکرار میشوند. در خیلی از سایتها در بدو ورود، حتی قبل از این که شما فرصت این را داشته باشید تا در مورد مالکین سایت اطلاعاتی کسب کنید، از شما خواسته میشود نام و آدرس ایمیل خود را وارد کنید. انجام چنین کارهایی باعث دلزدگی و از دست دادن مخاطب میشود.
اما وقتی شما به یک سایت بدون صفحه سر میزنید، بلافاصله در یک محیط یکدست که یک هدف واضح و مشخص را دنبال میکند قرار خواهید گرفت. این طراحی فوقالعاده ساده روش تعامل با مخاطب را هم ساده میکند و موضوع اصلی را که شما قصد بیان آن را دارید در تمام لحظات بازدید در مرکز توجه قرار خواهد داشت. تمام کاری که در آغاز انجام میشود عبارت است از بیان یک موضوع هدفمند که بهخوبی گردآوری شده و تنها کاری که بازدیدکننده در روند بازدید خود باید انجام دهد همان شیوه معمول و همیشگی تعامل، یعنی اسکرول کردن است.

این تعامل ساده یک تجربه یکپارچه و یکنواخت را بدون درگیر شدن با لینکهای تو در تو یا هر نوع دیگری از فرآیند انتخاب و کلیک کردن فراهم میکند. و از آنجا که این ساختار مالک وبسایت را وادار میکند چکیده دیدگاه خود را تنها در یک صفحه بیان کند، پیام کلی معمولا بسیار واضحتر و گویاتر از زمانی ارائه میشود که محتوا در چندین صفحه (مثل صفحه اصلی، درباره ما و صفحات فرعی برای بیان موضوعات مختلف) پخش میشود.
3. این نوع از طراحی از لحاظ حسی مخاطب را بیشتر راضی نگه میدارد
بهلطف امکانات پیشرفته بهدست آمده از HTML5، CSS3 و JavaScript ما قادر هستیم با ساخت اجزای تعاملی هم راستا با خط سیر موضوع هدفمند خود، بازدیدکنندگان وبسایت خود را به حضور بیشتر و لذت بردن از آن تشویق کنیم. منوها و کادرهایی که با یک اشاره باز و بسته میشوند، دکمههای رنگی و چشم نوازی که هدف خود را بیان میکنند و انیميشنهای خلاقانهای که به درک جذابتر موضوع کمک میکنند از جمله شیوههای تعاملی هستند که در گذشته هرگز قادر به انجام آن نبودیم.

وقتی در یک طراحی علاوه بر ظاهر زیبا حس خوبی را نیز به بازدیدکننده القا کنید، باعث میشود تا مخاطبین برای سرگرمی هم که شده بیشتر به وبسایت شما سر بزنند و بیشتر از عناصر مفرح و جذاب به کار رفته در ساختار سایت لذت ببرند. وقتی یک کاربر حس خوبی از حضور در وبسایت شما داشته باشد ناخودآگاه به استفاده از محصول یا خدمات شما نیز ترغیب میشود.
4. این نوع طراحی میزان بازده سایت را افزایش میدهد
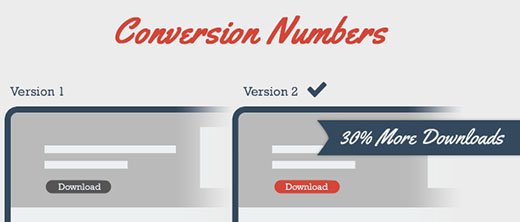
هیچ کدام از مزایای اشاره شده در بالا در صورتی که نتوانند به افزایش میزان بازدهی سایت کمک کنند ارزشمند و توجیهپذیر نخواهند بود. مطمئناً زیبایی، طراحی هوشمندانه و بیان درست موضوع در یک وبسایت همگی در جایگاه خود از اهمیت بالایی برخوردار هستند، اما هدف کلی از راه اندازی یک وبسایت رسیدن به سطح مطلوبی از تعامل با مخاطب و افزایش میزان بازدهی است. هر وبسایتی که ما میسازیم باید یک هدف اصلی را دنبال کند. دستیابی به چشم اندازهای تازه، رشد ارتباطات آنلاین، معرفی یک شخص یا محصول، جذب مخاطب برای دانلود و دریافت محتوا و یا فروش بیشتر محصولات و خدمات همگی اهداف مشخصی هستند که تمرکز اصلی ما باید رسیدن به آن باشد.

چیزهایی وجود دارد که یک وبسایت یک صفحهای بهتر از عهده انجام آن برمیآید. طراحی ساده و سرراست با ترکیب یک موضوع مشخص و تعامل شایسته با بازدیدکنندگان، ما را در راه رسیدن به هدف نهایی کمک خواهد کرد. آمارها نشان میدهد که با افزایش تعداد وبسایتهای بدون صفحه بازدهی آنها نیز افزایش قابل ملاحظهای پیدا میکند.
5. در این نوع از طراحی بهروزرسانی و کپی برداری سادهتر، سریعتر و موثرتر انجام میشود.
در حالت کلی نهتنها بهتر میتوان طراحی بدون صفحه را به فرمتهای دیگر تبدیل کرد، بلکه اعمال تغییرات بر اساس تحلیلها و واکنش بازدیدکنندگان نیز راحتتر، سریعتر و موثرتر قابل انجام است. این تغییرات به این دلیل راحتتر و سریعتر انجام میشوند زیرا شما تنها با یک صفحه برای انجام کارهای خود سر و کار دارید. بهجای این که طراح سایت مجبور باشد برای حفظ ساختار و ظاهر سایت برای بازدیدکنندگان چندین صفحه را مورد بررسی قرار دهد، از قبل تمام تنظیمات و صفحهبندی در یک صفحه کامل انجام گرفته است.

حالا تمام کاری که شما باید انجام دهید این است که جزئیات مورد نظر خود و شیوههای تعامل با مخاطب را که قبلا ایجاد کرده بودید تغییر دهید تا بتوانيد بهتر از گذشته و بر اساس خواسته مخاطبین با آنها ارتباط برقرار کنید.
6. این نوع طراحی میزان محتوای بیکاربرد را به حداقل رسانده و تمایل دیگران برای به اشتراکگذاری را افزایش میدهد.
بهلطف تمام مزیتهایی که در بالا به آن اشاره شد، در سایتهایی که تنها از یک صفحه مرجع استفاده میکنند میزان محتوای زائد و بیکاربرد به حداقل خواهد رسید. این به دلیل آن است که عوامل بسیار کمتری برای حواس پرتی و استفاده از المانهای تکراری و غیر ضروری وجود دارد. در این نوع از طراحی شما با مخاطب، یک موضوع هدفمند و یکسری از اجزای اصلی که مخصوص این وبسایت طراحی شدهاند را به اشتراک میگذارید. اگر موضوع سایت و روند ارائه آن به اندازه کافی تاثیرگذار باشد، وجود مقدار اندکی از محتوای اضافی نیز نمیتواند بر جذب مخاطب تاثیر منفی بگذارد.

علاوه بر این، به اشتراکگذاری کل محتوای یک وبسایت استاندارد با دیگران کار سختی است. حجم زیاد محتوا در چندین صفحه بازدیدکنندگان را مجبور میکند تا تنها بخش کوچکی از محتوای مورد نظر خود را انتخاب و بهشکل نامناسب و غیراستاندارد با افراد دیگری به اشتراک بگذارند. در صفحات فرود (landing pages) اوضاع از این هم بدتر است. به اشتراکگذاری صفحات فرود به این دلیل که مشخص میشود شما تنها به دنبال پول یا اطلاعات آنها هستید چندان خوشايند و مورد استقبال بازدیدکنندگان نیست. اما به اشتراکگذاری یک موضوع مشخص، ساختار یافته و خوشايند کاری است که ما هر روز انجام میدهیم و این مطالب هم برای ما و هم افرادی که قصد اشتراک گذاری با آنها را داریم نیز مورد قبول خواهد بود.
7. ظاهر این نوع طراحی در هر دستگاهی عالی بهنظر میرسد
طراحی بدون صفحه یک ساختار یکنواخت و یکسان را در بین تمام پلتفرمها ارائه میکند و کاربران برای دسترسی به محتوا، عناصر تعاملی و منوهای ناوبری بصری تنها کافی است صفحه را داخل دستگاه خود اسکرول کنند. طراحی اپلیکیشنهای نصب شده در تلفن هوشمند و تبلت ما بهگونهای است که چندان با استانداردهای رایج طراحی وب سازگاری ندارد. این بهدلیل محدودیتهای خاصی است که این پلتفرمها با آن مواجه هستند و بههمین علت طراحان و توسعهدهندگان وب برای غلبه به این محدودیتها به سراغ راه حلهای جدیدی رفتهاند تا موانع استانداردهای قدیمی طراحی (مثل سایتهای چندصفحهای) را از پیش پای خود بردارند. نتیجه چنین کاری منجر بهظهور انواع جدیدی از روشهای تعامل دیجیتال نظير حرکات کشیدن دست، منوهای شناور، استفاده از اطلاعات جیپیاس، شناسایی حرکات بدن با کمک ژیروسکوپ، انیميشنها و نظاير این شده است.

از خیلی جهات طراحی بدون صفحه میتواند با ارائه محتوای سادهتر و تجربه کاربری بصری بیشتر، کاری مشابه با اپلیکیشنها را انجام دهد. چنین کاری با استفاده از نوعی طراحی تحت عنوان Responsive میسر میشود. انجام این کار نهتنها این اطمینان را بهوجود میآورد که طراحی شما از لحاظ اندازه با هر دستگاهی سازگار خواهد بود، بلکه المانهای بهکار رفته در طراحی نیز در هنگام نمایش در دستگاههای مختلف در جای مناسب خود ظاهر خواهند شد.
8. این نوع از طراحی مقرون به صرفه است
و درنهایت، یکی از مهمترین دغدغههای هر مالک وبسایتی موضوع هزینههای آن است. ساخت یک وبسایت زیبا و سفارشی بهروشهای مرسوم قدیمی چه برای مشاغل و چه موارد استفاده شخصی پرهزینه است. این هزینهها بر اساس میزان گستردگی فعالیت شما ممکن است از چند میلیون تا چند ده میلیون تومان متغیر باشد. اما خوشبختانه طراحی یک وبسایت بدون صفحه خیلی از این هزینهها را کاهش میدهد. به ویژه با بهره گیری از خدماتی مثل Impress شما میتوانید یک سایت تک صفحه زیبا را ظرف دو هفته با مبلغ بسیار کمتری ایجاد کنید.
اگر چه ممکن است در نگاه اول یک وبسایت با طراحی بدون صفحه برای بازدیدکننده کمی غیر عادی به نظر برسد، اما بلافاصله بعد از مشاهده ظاهر زیبا، ابزار گشت و گذار حرفهای و در عين حال ساده و محتوای متمرکز و یکپارچه احساس خوشایندی از بازدید این سایت خواهد داشت.

آیا شما هم از طراحی بدون صفحه در وبسایت خود استفاده خواهید کرد؟
ما در این مقاله تلاش کردیم هشت دلیل اصلی را برای استفاده از طراحی بدون صفحه و این که چرا آینده وب به این سمت پیش خواهد رفت را بیان کنیم. حالا این شما هستید که باید تصمیم بگیرید آیا مایل به حرکت به سمت این آینده هستید یا خیر. شاید تغییر دادن ساختار فعلی وبسایت شما برایتان دردسر ساز باشد، اما به شما توصیه میکنیم در برنامه تغییرات بزرگ آتی و طراحی بعدی وبسایت خود حتما از مزایای طراحی بدون صفحه استفاده کنید.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.



































نظر شما چیست؟