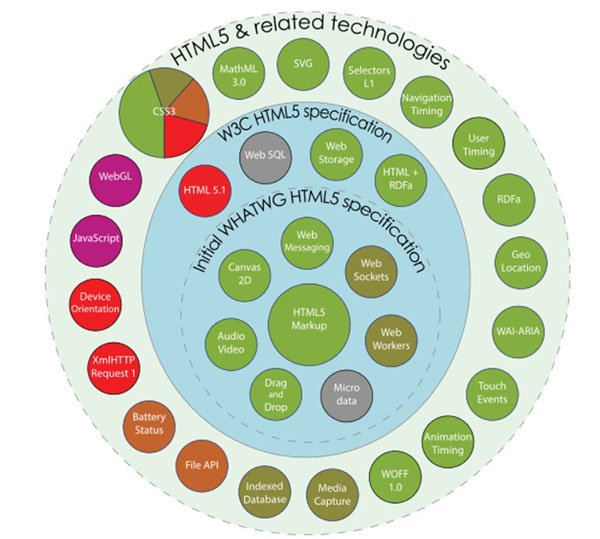
سازمان W3C سال گذشته میلادی و بعد از گذشت چند سال، سرانجام وضعیت مشخصات HTML 5 را بهروزرسانی کرد و آن را در قالب یک استاندارد جهانی در اکتبر 2014 میلادی منتشر ساخت (شکل 1).
با توجه به اهمیت HTML 5 در طراحی سایتها و برنامههای وب مدرن امروزی و خطمشی زبان نشانهگذاری XHTML که بیش از اندازه سندمحور بود، طراحان وب منتظر شدند تا ببینند چه اتفاقهای تاریخی قرار است در سال 2014 و 2015 رخ دهد. سال گذشته سازمان W3C نقشه راهی را برای HTML طراحی کرده است و اعلام کرد ویژگیهای خاصی که باعث کم شدن سرعت استانداردسازی HTML میشوند، شناسایی شدهاند و روند توسعه و استانداردسازی در قالب پروژههای جداگانه HTML 5.1 ،HTML 5.2 و... آغاز به کار خواهند کرد. کارهای اولیه انجام شدند.

شکل 1: APIs وابسته به HTML 5
پیشنویسهای اولیه و نسخه کاندیدای HTML 5.1 عرضه شدند و انتظار میرود مطابق برنامهریزیهای انجام گرفته، HTML 5.1 در سال 2016 میلادی در قالب یک استاندارد رسمی معرفی شود، در حالی که بحثها و کارهای مقدماتی HTML 5.2 از هماکنون آغاز شده است. البته لازم به توضیح است، در زمان عرضه HTML 5 ویژگیهای زیادی از مشخصات اصلی HTML 5 حذف شدند و در قالب APIs برای HTML 5 منتشر شدند که از آن جمله میتوان به:
HTML Microdata، HTML Canvas 2D Context، HTML 5 Web Messaging ،Web Workers ،Web Storage ،The WebSocket API،The WebSocket Protocol ،Server-Sent Events ،WebRTC و WebVTT اشاره کرد.
HTML 5 همچنین ماژولهای زیادی دارد که اساساً برای توسعه HTML 5 تعریف شدهاند. از آن جمله میتوان به: HTML+RDFa ،DOM Parsing and Serialization ،Shadow DOM ،Web Intents ،Polyglot Markup: HTML-Compatible XHTML Documents، HTML 5: Techniques for providing useful text alternatives ،HTML Editing APIs ،HTML Media Capture ،Media Capture and Streams، Media Fragments URI ،Encrypted Media Extensions و Media Source Extensions اشاره کرد. تعداد دیگری از مشخصات مستقل HTML 5 اقتباسی از SVG ،MathML و WAI-ARIA هستند.
چه تفاوتهایی بین HTML 5 و HTML 5.1 وجود دارد؟
با توجه به استانداردسازیهایی که روی مشخصات HTML 5 انجام شده است، ویژگیهای اصلی و مرکزی در چهار روش بسط و توسعه خواهند یافت:
1- ماژولهایی که از مشخصات اصلی HTML 5 حذف و بهطور جداگانه استانداردسازی میشوند (توابع HTML 5 همچون Canvas و Microdata).
2- ماژولهایی که در قالب توسعه HTML 5 معرفی شدند (شبیه به Polyglot Markup).
3- مشخصاتی که اساساً جدا شده و برای هماهنگ شدن با توسعه HTML 5 هستند.
4- مشخصاتی که همراه با HTML 5.1 و HTML 5.2 معرفی خواهند شد.
بسیاری از طراحان وب این روزها متعجب هستند که چه تفاوتیهایی بین HTML 5 و HTML 5.1 وجود دارد. HTML 5.1 عناصر، خصلتها و ویژگیهای جدیدی را معرفی کرده و تعدادی از ویژگیهای HTML 5 را توسعه داده است. ویژگیهایی که همراه با HTML 5.1 آمدهاند عبارتند از:
• DOMElementMap, document.cssElementMap
• CanvasProxy, transferControlToProxy()
• probablySupportsContext()
• setContext()
• forceSpellCheck()
• inert attribute
• table sorting
• menu, menuitem, contextmenu
• allowFullScreen
• fastSeek()
• toDataURLHD(), toBlobHD()
• Autocomplete limited to on|off, inputmode
• ImageBitmap
• details and summary element
• dialog element
• :dir() pseudoclass
• seamless iframes
• isContentHandlerRegistered() and isProtocolHandlerRegistered() methods
• datetime, datetime-local, week, month input types
• reportValidity() method
• scoped style
• XMLDocument interface
• picture element and srcset attribute
وضعیت مرورگرها در ارتباط با HTML 5.1 چگونه است؟
تا زمانی که نسخه رسمی HTML 5.1 منتشر نشود، نمیتوان اظهار نظر دقیقی درباره وضعیت مرورگرها بیان کرد. اما به نظر میرسد، همچون گذشته کروم و اپرا رهبری مرورگرها را در زمینه پشتیبانی از استانداردهای جدید بر عهده خواهند گرفت. در حالی که مرورگرهای کروم و اپرا تقریباً از بیشتر ویژگیهای HTML 5 پشتیبانی میکنند و حتی کروم از نسخه 38 به بعد از عنصر جدید Picture که از عناصر معرفی شده در HTML 5.1 است پشتیبانی میکند، اما وضعیت مرورگرهای دیگر چندان جالب نیست. پشتیبانی از ویژگیهای جدید نه تنها دست طراحان و توسعهدهندگان وب را در استفاده از ویژگیهای جدید باز میکند، بلکه تجربه خوشایند وبگردی را نیز در اختیار کاربران قرار میدهد.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.


























نظر شما چیست؟