گزینههای مختلفی برای ساخت یک وبسایت در اختیار توسعه دهندگان وب قرار دارد. کار با زبان HTML ساده آغاز میشود و بعد از آن برای سر و شکل دادن به سایت CSS به آن اضافه میشود. وقتی هم که به دنبال ساخت یک وبسایت پویا (dynamic) باشید دو انتخاب اصلی ASP (بعدها ASP.NET) و PHP پیش روی شما است.
طبق آمارهای موجود تقريبا 82 درصد وبسایتها از PHP به عنوان یک زبان برنامه نویسی سمت سرور استفاده میکنند. همچنین زبان برنامه نویسی PHP به دلیل ادغام سادهتر آن با لینوکس موفقیت بیشتری به دست آورده است. لینوکس نیز به عنوان یک سیستم عامل منبع باز در اکثر وب سرورها اجرا میشود. بنابراین دیگر جای تعجب نیست که چرا ابتدا باید به سراغ PHP برويد.
برای ساخت یک وبسایت PHP به چه چیزهایی نیاز خواهید داشت
قبل از شروع کار اطمینان حاصل کنید که یک ویرایشگر متن ساده یا یک محیط توسعه سازگار با PHP نصب کرده باشید. شما میتوانید کدنویسی PHP را با یک ابزار به سادگی Notepad ویندوز شروع کنید. مثالهای موجود در این راهنما در ++Notepad نوشته شده است.
همچنین برای آپلود کردن فایلهای خود شما به یک وب سرور PHP نیاز خواهید داشت. این میتواند یک سرور راه دور یا یک کامپیوتر محلی با محیط نصب شده (LAMP (Linux, Apache, MySQL, PHP یا (WAMP (Windows, Apache, MySQL, PHP باشد. و سرانجام شما به یک برنامه FTP برای آپلود فایلهای خود به وب سرور نیاز دارید.
شروع کار با PHP
ساختار پایه زبان برنامه نویسی با PHP به این صورت است که تمام کدهای این زبان باید در برچسب مخصوص آن که با <?php شروع شده و با <? خاتمه پیدا میکند قرار گیرد. همچنین پایان هر عبارت فرمان با کاراکتر semi-colon (;) مشخص میشود.
<?php [CODE…CODE]; ?>
در مبحث تولید صفحات وب، تقريبا در هر بار استفاده از PHP از فرمان echo نیز استفاده میشود. این فرمان محتوا و متن درون علامت نقل قول را مستقیما چاپ میکند. برای مثال کد زیر را در نظر بگیرید:
<?php "<p>Hello World!</p>"; ?>
در اینجا از فرامین HTML نیز در علامت نقل قول استفاده شده است. این فرمان به مرورگر میگوید که جمله !Hello World را به عنوان یک پاراگراف نمایش دهد. خروجی چیزی شبیه به این خواهد بود:

با هر کدی که قرار است وبسایت خود را با آن بنويسید، قبل از هر چیز ابتدا باید ساختار سایت را تعریف کنید. این راهنما به شما نشان خواهد داد که چطور یک صفحه وب را با استفاده از فایلهای قابل استفاده مجدد PHP ایجاد کنید. قابل استفاده مجدد به این معنا که شما میتوانید از همین فایلها برای ساخت صفحات دیگر هم استفاده کنید.
هر بخش، محتوا و شکل و شمایلی که وبسایت شما قرار است داشته باشد، ابتدا یک طرح ساده از آن روی یک کاغذ بکشید تا بدانید هر بخش از سایت و محتوای درون آن به چه صورت باید طراحی شود.
در این مثال ما قصد داریم یک صفحه اصلی ساده شامل اطلاعات بیوگرافی و چند عکس را ایجاد کنیم.
برای این وبسایت PHP ساده، شما باید یک صفحه PHP ایجاد کنید که محتوای خود را از سه صفحه HTML دریافت میکند. سپس این صفحه اصلی PHP (با نام index.php) را میتوان از طریق تغییر متن و تصاویر موجود در فایلهای HTML ویرایش کرد.
برای دریافت فایلهای این راهنما میتوانید به این مخزن GitHub مراجعه کنید.
شروع ساخت وبسایت: سرصفحه
برای شروع ساخت این وبسایت شما به سه صفحه نیاز خواهید داشت. یک صفحه وب ساده معمولا به سه بخش سرصفحه (header)، بدنه (body) و پاصفحه (footer) تقسیم بندی میشود.
همانگونه که احتمالا حدس زدید، سرصفحه شامل اطلاعات عنوان میشود. اما برای این که مرورگر متوجه نوع صفحه دریافتی شود باید این اطلاعات را هم به سرصفحه اضافه کرد که شامل استاندارد HTML مورد استفاده و منابع CSS به کار رفته میشود.
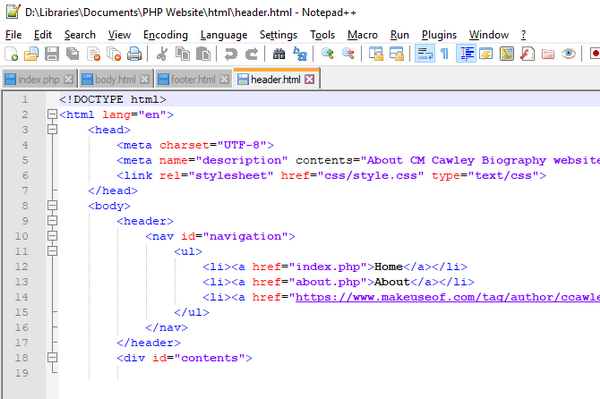
یک فایل به نام header.html ایجاد کنید، سپس اطلاعات ضروری سرصفحه را به آن اضافه کنید.

در این مثال ما از یک فایل مقدماتی CSS استفاده کردهایم که میتوانید آن را در دایرکتوری /css/ فایلهای منبع مشاهده کنید. این فایل در زمان بارگیری صفحه در مرورگر شما فراخوانی میشود و ساختار صفحه بندی و نوع قلم را اعمال میکند.
قرار دادن محتوا در صفحه بدنه
هر صفحه وبی شامل یک بخش محتوا به نام body است. این بخشی از صفحه است که شما میخوانید یا محتوای عکس و ویدیوی آن را مشاهده میکنید. چیزی که الان شما در حال خواندن آن هستید body یا بدنه این صفحه است.

یک فایل به نام body.html ایجاد کنید، سپس متنی که میخواهید در آن قرار گیرد را اضافه کنید.
ساخت پاصفحه برای وبسایت
ساخت پاصفحه یا footer مرحله بعدی کار ساخت وبسایت است. یک فایل به نام body.html ایجاد کنید و محتوایی كه در تصویر زیر میبینید را به آن اضافه کنید. این میتواند شامل اطلاعات کپی رایت یا لینکهای مفید برای بازدیدکنندگان باشد.

بعد از اضافه کردن محتوا و کدها فایل را ذخيره کنید.
ترکیب همه اینها باهم
بعد از این که هر سه فایل را به طور جداگانه (در دایرکتوری /html/) ایجاد کردید میتوانید با استفاده از فرمان echo در PHP آنها را درون یک صفحه واحد گردآوری کنید.
یک فایل به نام index.php ایجاد کرده و سه خط زیر را به آن اضافه کنید:
<?php echo file_get_contents("html/header.html"); ?>
<?php echo file_get_contents("html/body.html"); ?>
<?php echo file_get_contents("html/footer.html"); ?>
حالا فایل را ذخيره کرده و همه فایلها را به سرور خود آپلود کنید. بعد از باز کردن صفحه index.php در مرورگر شما باید صفحه وب کامل شده را در مرورگر خود مشاهده کنید. به یاد داشته باشید که این فایل PHP که شما روی مرورگر خود باز کردهاید تنها از سه خط تشکیل شده است که تمام محتوا را از فایلهای دیگر فراخوانی میکند.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.























نظر شما چیست؟