در حالی که در زمان نگارش این مقاله تنها پنج روز از عرضه پیشنویس HTML 5.1 میگذرد، آیا سازندگان مرورگرها بهطور کامل از ویژگیهای عرضه شده توسط HTML 5 پشتیبانی کردهاند؟ کروم و اپرا همچنان از رهبران مرورگرها در زمینه پشتیبانی از ویژگیهای HTML 5 بهشمار میروند، اما مرورگرها تفاوتهای جزیی با یکدیگر دارند و بهسرعت در حال همگرایی با یکدیگر هستند.
مطلب پیشنهادی: 10 قابلیتی که انتظار داریم در HTML6 ببینیم
از زمانی که HTML 5 سر به آسمان بلند کرد، جهان چه تغییری کرده است؟ قطعاً در انتظار عرضه پیشنویس نهایی دیگری نبوده است. در هر کجای دنیای وب سایتهایی را پیدا خواهید کرد که از مزایای استاندارد HTML 5 استفاده کردهاند. مرورگرها از تعداد زیادی از ویژگیهای HTML 5 پشتیبانی میکنند که باعث میشود نسبت به پیشینیان خود عملکرد بهتری داشته باشند. تفاوت بین سایتها و برنامههای محلی بسیار کمتر از گذشته شده و پیچیدگی سایتهای تعاملی که شبیه به برنامههای بومی رفتار میکردند، قابل تحملتر از گذشته است. اکنون زمان آن رسیده است که بار دیگر مرورگرها را مورد بررسی قرار دهیم و ببینیم اتخاذ تصمیمهای آنها بر مبنای توصیه کمیته استانداردسازی HTML 5 چگونه بوده است. عناصر جدید فرمها، برچسبها، خصلتها و ویژگیهای پیشنهاد شده؛ اگر همه آنها همچنان روی کاغذهای مجازی قرار داشته باشند، هیچ سودی برای دنیای ما ندارد. مرورگرها مکانی هستند که در آن رؤیاهای کمیته استانداردسازی رنگ واقعیت به خود میگیرد؛ مکانی که همه ما در زمان نوشتن کدهای خود یا زمانی که به بازدید از سایتها میپردازیم، تجربه کار با آنها را داریم. اما خبر خوب این است که مرورگرها به سمت یک همگرایی استاندارد در حال حرکت هستند. امتیازهایی که بهطور خودکار توسط سایت HTML5Test.com به مرورگرها تخصیص داده میشود، نشان از نزدیک شدن هرچه بیشتر مرورگرها به یکدیگر و تکامل آنها دارد. هر چند هنوز هم تفاوتهای بزرگی بین یک سری از مرورگرها وجود دارد، ولی باز هم اخبار خوبی به گوش میرسد.
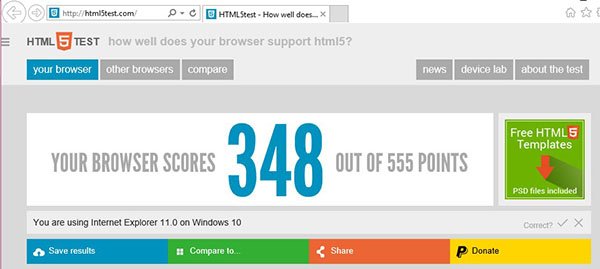
شایان ذکر است HTML 5Test بر اساس پشتیبانی مرورگرها از استاندارهای HTML 5 بهطور خودکار فرآیند امتیازدهی را که در محدوده 0 تا 555 است به مرورگرها اختصاص میدهد. بهطور مثال، اگر این سایت را در مرورگر اینترنت اکسپلورر نسخه 11 اجرا کنید، امتیاز 341 به مرورگر شما تخصیص داده میشود (شکل 1).

شکل 1: امتیاز تخصیص داده شده به اینترنت اکسپلورر 11 در سیستمعامل ویندوز 7 (در قعر فهرست مرورگرهای پشتیبانیکننده از HTML 5 قرار دارد).
اگر این سایت را در مرورگر فایرفاکس نسخه 39 باز کنید، امتیاز 467 به مرورگر شما تخصیص داده میشود (شکل 2). امتیازهایی که به مرورگرها تخصیص داده میشود، بهسادگی قابل خواندن و مقایسه کردن هستند. فرآیند امتیازدهی به مرورگرها بر مبنای ویژگیهای پشتیبانی شده توسط مرورگرها است. این کار با ساخت یک سری از اشیای DOM انجام میشود. این بررسی به شما نمیگوید آیا ویژگی تخصیص یافته بهدرستی در مرورگر پیادهسازی شده است یا نه. همچنین، درباره باگهای دردسرسازی که ممکن است در یک مرورگر وجود داشته باشد، اطلاعی نمیدهد. اگر چند دقیقه وقت بگذارید و به مشاهده عمیقتر اطلاعات تولید شده توسط این سایت بپردازید، مشاهده خواهید کرد هیچ یک از مرورگرها از تمام ویژگیهای عرضه شده در HTML 5 پشتیبانی نمیکنند.

شکل 2: فایرفاکس در رتبه سوم پشتیبانی از HTML 5 قرار دارد.
سیاستگذاریهای مرورگرها
بعضی تفاوتهای موجود در مرورگرها به مسائل مالی و سیاستگذاریهایی که در پشت صحنه قرار دارند، باز میگردد. فایرفاکس و کروم از کدکهای ویدیویی WebM و Ogg Theora پشتیبانی میکنند، اما از MPEG-4 پشتیبانی نمیکنند. سافاری از MEPG-4 پشتیبانی کرده است، اما از WebM یا Ogg پشتیبانی نمیکند. هر سه مرورگر از H.264 پشتیبانی میکنند. این کدکها بهطور رسمی بخشی از HTML 5 نیستند، اما نقش مهمی را در پیشرفت وب مدرن بازی میکنند و ممکن است نسبت به خیلی از ویژگیهای دیگر برای توسعهدهندگان وب مهم باشند. اغلب برای طراحان وب، برنامهنویسان سرور و بهویژه کاربران ترسیم خطی بین خود HTML 5 و یک ویژگی جدید یا بهبود یافته وجود ندارد، به دلیل اینکه یک سری از عناصر مورد آزمایش توسط HTML 5test در اصل جزء HTML 5 به شمار نمیروند. ویژگیهای جذابی همچون Web Storage و Web Workers هر چند توسط W3C ارائه شده و تکامل یافتهاند، اما در زیر چتر HTML 5 قرار ندارند. هر چند ممکن است تأثیرات به مراتب بزرگتری داشته باشند. همچنین، هسته تنظیمات HTML 5 از تگهای جدیدی تشکیل شده است که برای نشان دادن متن درون یک برچسب مورد استفاده قرار میگیرند. آنها در بخشهای خاصی همچون Sections ،Asides ،Footers و Headers قرار دارند. در گذشته، ما آنها را با برچسبهایی همچون <h3> نشانهگذاری میکردیم، اما اکنون آنها با نقشی که ایفا میکنند، مشخص شده و در نتیجه توانایی بهکارگیری سبکهای CSS را دارند، به طوری که همه این موارد توسط مرورگرها قابل درک است. روند جداسازی متن و تصاویر از چینش یک صفحه همچنان ادامه دارد. اگر از این عناصر بهدرستی استفاده نشود، دردسرهای زیادی را برای یک صفحه وب به وجود میآورد. بهطور مثال، برچسبهای هوشمند (همچون یک جدول) ممکن است کل سیستم را با مشکل همراه سازند. گروه HTML 5 برای استفاده سادهتر از وب منابع زیادی اختصاص داده است. بهکارگیری برچسبهای Table برای هر چیزی به غیر از جداول دادهای باعث سردرگمی بازدیدکنندگان یک صفحه میشود و مکانیسمهای دیگر را نیز دستخوش تغییر میکند. اکنون کلاس جدیدی از خصلتها با نام ARIA (سرنام Accessible Rich Internet Applications) در اختیار برنامهنویسان قرار دارد. تا قبل از پیدایش ARIA هیچ راهی برای نویسندگان وجود نداشت که نقشی را برای یک دکمه تنظیم کنند. کاری که ARIA انجام میدهد، به نویسندگان این امکان را میدهد که اطلاعاتی را تنظیم کنند. بهطور مثال، This is a role = button و مرورگر این اطلاعات را برای API مورد نظر ارسال میکند. این نحوه نمایش بهدرستی در دسترس تابع قرار خواهد گرفت. البته برای بیشتر عناصر HTML به انجام این کار نیاز ندارید، به دلیل اینکه مرورگر بهطور خودکار این کار را انجام میدهد.
از صفحات وب تا برنامههای وب
از جمله کارهای مثبتی که در HTML 5 انجام گرفته است، در ارتباط با تبدیل صفحات استاتیک به برنامههای کاربردی کاملاً پویا است. ویژگیهایی همچون Web Storage ، Web Sockets و Web Workers بسیار پیشرفت کردهاند، به طوری که سازندگان مرورگرها برای آنکه بدانند این ویژگیها قادر هستند چه کارهایی انجام دهند و چه کارهایی از توان آنها خارج است، آنها را بهطور جدی مورد بررسی قرار دادهاند. این ویژگیها به برنامهنویسان امکان ساخت یک مجموعه کامل همچون نرمافزار Google Docs را با طیف گستردهای از ویژگیها میدهند. ذخیرهسازی محلی دادهها، ارتباطات پسزمینهای و ریسمانها برای کار با مجموعههای کوچک از دادهها از اهمیت خاصی برخوردار است. البته تغییرات تا حد زیادی روی جزییات ریز متمرکز شدهاند که حتی ممکن است تعداد زیادی از برنامهنویسان از وجود آنها با خبر نشوند. مشخصات مربوط به Web Workers از جمله این موارد است. این مشخصه اکنون بهطور رسمی اعلام میکند ریسمان کارگر زمانی که در یک محیط اجرای موازی چندگانه ساخته شده است، آغاز به کار کند. البته باید به این نکته توجه داشته باشید که ریسمانهای Worker کی زمانبندی شدهاند، به طوری که بر روند کاری ریسمانهای اصلی تأثیری نگذارند. برای ساخت یک Worker به نشانی URL به یک فایل جاوا اسکرپیت نیاز دارید. Worker تنها یک پارامتر دریافت کرده است و یک Worker را ایجاد میکند و باز میگرداند.
Var Worker = New Worker ('helper.js')
دهها تغییر کوچک و جزیی در ارتباط با Web Storage ایجاد شده که بحثهای فراوانی را به وجود آورده است و به نظر میرسد این بحثها تمامی ندارند. به طوری که برخی احساس میکنند اجبار به استفاده از ریسمانها همراه با یک موتکس (Mutex) برای دسترسی به Web Storage باعث به وجود آمدن سرباره بیش از حد روی سایت میشود. اما در مقابل عده دیگری بر این باور هستند که یکپارچهسازی دادهها از اهمیت خاصی برخوردار است، به دلیل اینکه مردم اغلب سایتهای یکسانی را در زبانههای جداگانه مشاهده میکنند.
اینها یک سری از مباحثی است که توسط W3C دنبال میشود، اما این احتمال وجود دارد که این مباحث برای برنامهنویسان اهمیتی نداشته باشد. اگر برنامهنویسان بدانند میتوانند تنها چند هزار عنصر را ذخیره کنند و کارایی همچنان در وضعیت قابل قبول قرار داشته باشد، دیگر توجهی به این جزییات نخواهند کرد. سازندگان مرورگرها مجبور هستند همه این موارد را مورد بررسی قرار دهند و پیادهسازی کنند. اما به دلیل اینکه بیشتر این جزییات مبهم هستند، سازندگان مرورگرها اغلب برداشتهای متفاوتی از آنها دارند. مشخصه Web Storage به مرورگرها میگوید باید میزان فضای ذخیرهسازی را محدود کنید و پیشنهاد میدهد این فضا را به 5 مگابایت کاهش دهید. کاربران و مرورگرها برای رسیدن به یک همگرایی درباره این جزییات به زمان نیاز دارند. شاید یکی از پرمناقشهترین بخشها در ارتباط با پردازشهای رسانهای باشد. مرورگرهای وب در حال تسلط بر شیوهای هستند که برای دسترسی به ویدیوها از آن استفاده میکنیم. مشخصه Encrypted Media Extensions اسکرپیتها را قادر میسازد مکانیسمهای محافظت از محتوا، مجوز کنترل/ تبدیل کلید و پیادهسازی الگوریتمهای سفارشی مدیریت مجوز را انتخاب کنند. در نتیجه، تنها مرورگرهای معتبر و برخوردار از مجوز توانایی نمایش تصاویر را خواهند داشت. کروم، اپرا و سافاری از این توسعهها پشتیبانی میکنند. فایرفاکس و اینترنت اکسپلورر از آن پشتیبانی نمیکنند. در کنار این موضوع کارهای دیگری نیز با هدف ساخت قطعات متحرک در جریان است. WebVTT (سرنام Web Video Text Tracks) مکانیسمی استاندارد را برای همسانسازی ویدیوها با دیگر بخشهای سایت ارائه کرده است که عمدتاً با هدف نوشتن عنوان یا زیرنویس برای ویدیوها مورد استفاده قرار میگیرد. کدهای فهرست 1 نمونهای از کاربرد WebVTT را نشان میدهد:
WEBVTT
00:11.000 --> 00:13.000
<v Roger Bingham>We are in New York City
...
...
00:32.500 --> 00:33.500 align:start size:50%
<v Neil deGrasse Tyson><i>Laughs</i>
00:35.500 --> 00:38.000
<v Roger Bingham>You know I'm so excited my glasses are falling off here.
البته میتوانیم انواع مختلفی از کلمات، گرافها و تصاویر متحرک را در هر کجای صفحه مشاهده کنیم و همه مرورگرها از آن پشتیبانی میکنند. حال که با یک سری از مشخصات HTML 5 آشنا شدیم، زمان آن رسیده است که سفری به درون مرورگرها داشته باشیم و ببنیم مرورگرها از کدام یک از این ویژگیها پشتیبانی میکنند.
1- گوگل کروم
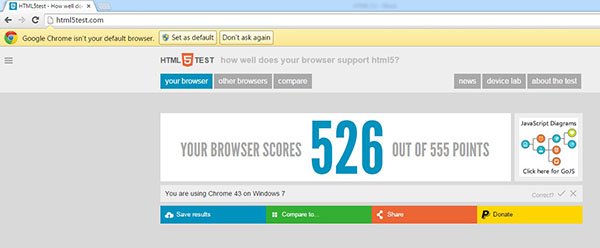
کروم موفق شده است بالاترین امتیاز را از HTML 5Test کسب کند. امتیاز تخصیص داده شده به کروم 43 برابر 526 بوده است که نشان میدهد کروم از بیشترین هماهنگی با HTML 5 بهره برده است و همچنان رهبری مرورگرها را در این زمینه بر عهده دارد (شکل 3).

شکل 3: کروم همچنان رهبری مرورگرها در پشتیبانی از HTML 5 را بر عهده دارد.
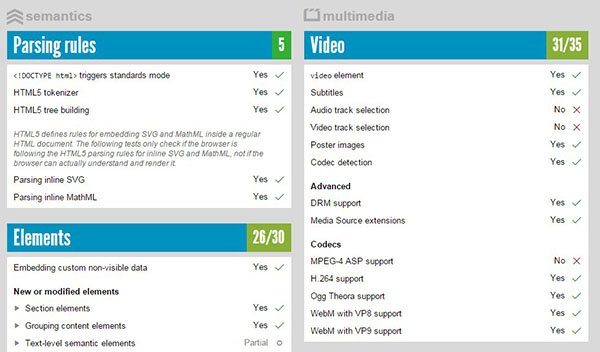
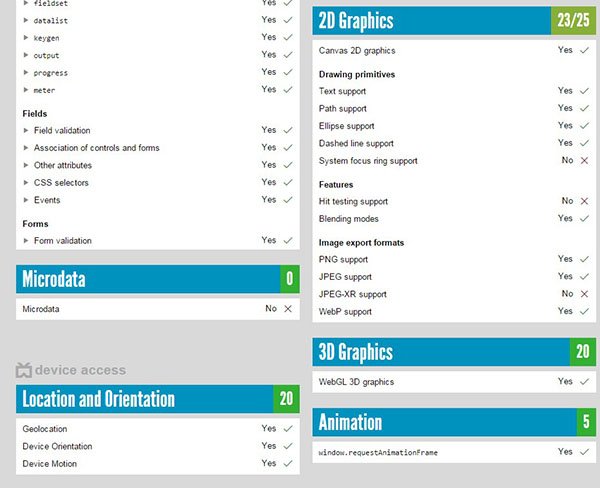
در اینجا، تنها تعداد کمی از گزینهها برای کروم خالی باقی ماندهاند که گروه برنامهنویسی کروم بهزودی به این موارد نیز رسیدگی خواهد کرد (شکل 4، 5، 6، 7 و 8).

شکل 4: پشتیبانی نکردن از MPEG-4 و Audio/video track selection در کروم

شکل 5: پشتیبانی از اکثر ویژگیهای فرم و صوت کار طراحان را سادهتر میکند.

شکل 6: پشتیبانی از محتوای گرافیکی در کروم عالی است.

شکل 7: کروم در ارتباط با فیلدهای ورودی/ خروجی؟ ارتباطات و ذخیرهسازی عملکرد تحسینبرانگیزی دارد.

شکل 8: تعامل با کاربر و مؤلفههای وب و کارایی در سطح بالایی قرار دارند.
البته ویژگیها بهصورت پراکنده نشان داده میشوند و هیچ روشی برای نشان دادن ساده و خلاصه شده اطلاعات وجود ندارد. اما بهطور کلی کروم با مجموعهای گسترده از ابزارها که برای ساخت رابط کاربری مورد استفاده قرار میگیرد، یک مرورگر رؤیایی به شمار میرود. اگر تصمیم دارید از همه نشانههای جدید یا عناصر فرم استفاده کنید، کروم بهترین انتخاب است. تعداد خیلی کمی شکاف در این بین وجود دارد. از جمله بخشهایی که کروم در آن ضعیف ظاهر شده پشتیبانی از کدکها و فرمتهای چندرسانهای است. MPEG-4 از جمله این موارد است که با مرورگرهای آیاواس کار میکند، اما با کروم نه. هر دو شرکت اپل و مایکروسافت از Audio track selection و اپل از Video track selection پشتیبانی میکنند، اما این گزینه درباره کروم صادق نیست. در مجموع، کروم بهترین گزینه برای هر شخصی است که میخواهد از ویژگیهای خارجی در قالب یک استاندارد جدید استفاده کند.
2- اپرا
در زمان نوشتن این مقاله اپرا با امتیاز 525 در مکان دوم HTML 5Test قرار دارد و فقط یک امتیاز با کروم اختلاف دارد (در سه ماه گذشته اپرا چهار امتیاز با کروم اختلاف داشت) (شکل 9). اپرا نیز مانند کروم از طیف گستردهای از عناصر فرم و نشانهگذاریهای جدید پشتیبانی میکند. در نتیجه، به همان خوبی پلتفرم کروم عمل میکند و برای هر کسی که دوست دارد از ویژگیهای جدید استفاده کند، گزینه مطلوبی خواهد بود. همانند مرورگر کروم، اپرا از ویژگیهای Custom content handlers ،Scoped style elements و Script execution events پشتیبانی نمیکند. شاید بزرگترین تفاوت اپرا در پشتیبانی نکردن از فرمتهای MPEG-4 و H.264 باشد. برای پیچیدهتر کردن این موضوع، باید بدانید اپرا از AAC و MP3 نیز پشتیبانی نمیکند. دو فرمت صوتی که امروزه در همه جا مورد استفاده قرار میگیرند.

شکل 9: اختلاف کروم و اپرا فقط در یک امتیاز است.
در نتیجه، برای آنکه بتوانید از محتوای چندرسانهای روی اپرا استفاده کنید، نیازمند بهکارگیری ترفندهایی هستید. اپرا قطعاً در زمینه هزینه مجوز ثبت اختراع به مشکل برخورد کرده است و این احتمال وجود دارد که شاید شرکت از این ویژگیها صرف نظر کند. اپرا مطمئناً از Ogg Vorbis ،Ogg Theora و WebM پشتیبانی خواهد کرد که به اندازه کافی خوب هستند، اما بهطور مستقیم سازگار نیستند. همراه با اینترنت اکسپلورر و کروم، اپرا نیز رهبری Pointer events را بر عهده دارد. Pointer events با هدف کم کردن کدنویسی و ارائه الگویی واحد برای ورودیهایی همچون ماوس و صفحات لمسی طراحی شده است، به گونهای که مدیریت رویدادهای مربوط به این ورودیها را سادهتر و هماهنگتر سازد. پیادهسازی این تکنیک به سایتها این توانایی را میدهد تا فارغ از سختافزار مورد استفاده کاربر با ورودی دریافت شده به تعامل بپردازند. اصلیترین هدفی که باعث به وجود آمدن Pointer events شده است، ارائه مجموعهای واحد از رویدادها و واسطهایی است که اجازه دریافت ورودیها چندگانه را در اختیار طراحان قرار دهد. با وجود این، اپرا مرورگری است که بر خلاف تواناییها و ویژگیهای قدرتمندش کمتر مورد توجه قرار گرفته است، اما همراه با کروم از مجموعه گستردهای از ویژگیهای مدرن وب پشتیبانی میکنند.
3- فایرفاکس
بهطور عددی، فایرفاکس دو گام عقبتر از دو مرورگر دیگر است. در زمان نگارش این مقاله جدیدترین نسخه عرضه شده از فایرفاکس نسخه 39 است که موفق شده است امتیاز 467 را به دست آورد (شکل 10). این واقعیت درباره فایرفاکس وجود دارد که در زمینه ویژگیهای مختلف تفاوتهای زیادی دارد. فایرفاکس امتیازهای زیادی را در این زمینه از دست داده است تا جایی که آن را در مکان سوم این فهرست قرار داده است. امتیازهای از دست رفته به این دلیل است که بسیاری از ویژگیهای جدید همچون فیلدهای ورودی جدید و عناصر تعاملی را پیادهسازی نمیکند. اگر تصمیم داشته باشید بهسادگی یک عنصر فرم را اضافه کنید تا اقدام به جمعآوری مقادیر زمان یا تاریخها کند، فایرفاکس هیچ کمکی به شما نمیکند. حذفیات مختلف فایرفاکس باعث شده است تا 26 امتیاز را از دست بدهد.

شکل 10: بر خلاف انتظارها فایرفاکس در زمینه پشتیبانی از HTML 5 عقب افتاده است.
البته لازم به توضیح است که از مدتها قبل کتابخانههای جاوا اسکرپیت قدرتمندی برای دسترسی به زمان و تاریخ ساخته شدهاند و طراحی آنها به گونهای است که با مرورگرهای مختلف سازگار باشند. بیشتر آنها کاملاً سبک هستند و بهتر از ابزارهای عمومی کار میکنند. بنابراین، بیشتر برنامهنویسان ترجیح میدهند از این کلاسها بهجای پشتیبانی از پیش ساخته استفاده کنند. زمانی که یک اسکرپیت اجرا میشود، رویدادهایی را اجرا میکند که واقعاً مفید و کاربردی هستند، اما پشتیبانی از این رویدادهای اجرایی اسکریپتها تنها یک امتیاز را برای فایرفاکس همراه داشته است. اضافه کردن محدودهای برای سبکها، برای ادغامسازی چند Style sheets راهکار مفیدی به شمار میرود، اما از دید HTML 5Test بیشتر از دو امتیاز ارزش ندارد. فایرفاکس موفق نشده است هیچ امتیازی را در زمینه پیادهسازی Microdata markup به دست آورد. برچسبهای اضافی که برای سادهتر کردن شناسایی نوعهای رایج دادهای در صفحات وب مورد استفاده قرار میگیرند، هیچ امتیازی برای فایرفاکس همراه نیاوردهاند. نه W3C و نه هیچ سازنده دیگری Microdata markup را دوست ندارد و این تنها فایرفاکس است که از آن پشتیبانی میکند. در زمینه کدکها، پشتیبانیهای خوبی بهعمل آورده، اما همانند کروم و اپرا از MPEG-4 دوری کرده است. فایرفاکس نیز از Ogg ،WebM و H.264 پشتیبانی میکند که مجموعه نسبتاً کاملی را تشکیل میدهند. آیا این کاستیها مهم هستند؟ این موضوع به نحوه استفاده شخصی شما بستگی دارد. اگر عناصر جدید فرمها را دوست دارید و حتماً لازم است آنها را در اختیار داشته باشید، فایرفاکس برای پروژه شما مناسب نیست. اما در بقیه موارد فایرفاکس همانند مرورگرهای دیگر از امتیاز بالایی برخوردار است، البته به شرطی که به چیزهایی همچون زمان و فیلدهای ورودی فرمها اهمیت ندهید.
4- سافاری اپل
سافاری نسخه 8 توانسته است امتیاز 396 را از سایت HTML 5Test کسب کند که نشان میدهد این مرورگر در زمینه بهکارگیری ویژگیهای HTML 5 همچنان به کار بیشتری نیاز دارد (البته نسخه 7/1/5 آن که برای ویندوز عرضه شده، موفق شده است امتیاز 209 را کسب کند). سافاری نیز مانند فایرفاکس امتیازهای ارزشمند زیادی را به دلیل پیادهسازی نکردن عناصر نشانهگذاری و فرمها از دست داده است. هیچ گزینهای برای ساخت فیلد ورودی برای جمعآوری زمان یا رنگ وجود نداشته است و از عناصر استاندارد منو پشتیانی نمیکند. لازم است طراحان بازی کار بیشتری را در این زمینه انجام دهند. هیچ گزینهای در زمینه دنبال کردن یا حرکت دستگاه یا کنترل گیمپد یا رویدادهای عمومی اشارهگر وجود ندارد. اگر تصمیم داشته باشید عناصری را برای مرورگر سافاری ایجاد کنید، بهتر است به محتوای سنتی و عناصر تعاملی بچسبید!
سافاری در دنیای کدکها مسیر متفاوتی نسبت به فایرفاکس و کروم در پیش گرفته است. سافاری ویدیوهای MPEG-4 و H.264 را نمایش میدهد، اما WebM و Ogg Theora را نشان نمیدهد. خبر خوب دیگر در این زمینه به کنترل صدا و تصویر از طریق جاوا اسکرپیت باز میگردد. در زمینههای دیگری که مرورگرهای بزرگ در آنها بهخوبی به ایفای نقش میپردازند و از ویژگیها پشتیبانی میکنند، سافاری کمکاری کرده است. در حالی که مرورگرها از ارتباطات نظیر به نظیر از طریق WebRTC پشتیبانی میکنند، اپل هنوز هیچ گونه پشتیبانی انجام نداده است و در مسیر مشابهی با اینترنت اکسپلورر قرار دارد. سافاری هنوز از هیچ یک از سرویسهای Custom scheme، Content handlers، Custom search providers و Workers برای پردازش پسزمینه پشتیبانی نمیکند.
5- اینترنت اکسپلورر
نسخه 11 مرورگر اینترنت اکسپلورر با کسب امتیاز 348 از سایت HTML 5Test موفق به کسب پایینترین امتیاز شده است که البته جای تعجب هم ندارد (شکل 11). اینترنت اکسپلورر تقریباً در هر زمینهای امتیازهای زیادی را از دست داده و تنها در بخش Web Application با پشتیبانی از Custom search providers خوب عمل کرده است.

شکل 11: اینترنت اکسپلورر در ویندوز 10 از امتیاز بالاتری نسبت به همتای خود در ویندوز 7 برخوردار است.
در حالی که امتیازهای از دست رفته اینترنت اکسپلورر بهقدری زیاد هستند که نمیشود درباره آنها اظهار نظری کرد، اما نشان میدهد اینترنت اکسپلورر بهراحتی و نرمی نمیتواند کدهای HTML 5 را اجرا کند. به طوری که از بیشتر ویژگیهای جدید هیچ گونه پشتیبانی به عمل نمیآورد. به عبارت دقیقتر در هر مشخصه عرضه شده توسط HTML 5، اینترنت اکسپلورر یک نقص دارد. از هیچ یک از کدکهای صوتی و تصویری، فیلدهای ورودی فرم و یک سری خصلتهای CSS پشتیبانی نکرده و مشخص نیست چرا مایکروسافت این گونه عمل کرده است.
6- مرورگر Edge
از پس اینترنت اکسپلورر مرورگر Edge شرکت در ویندوز 10 خواهد آمد که موفق شده است امتیاز 402 را از HTML 5Test کسب کند (شکل 12).

شکل 12: در حالی که نخستین پیشنمایش مایکروسافت Edge امتیاز 390 را کسب کرده بود، مایکروسافت Edge از جهش خوبی برخوردار بوده است.
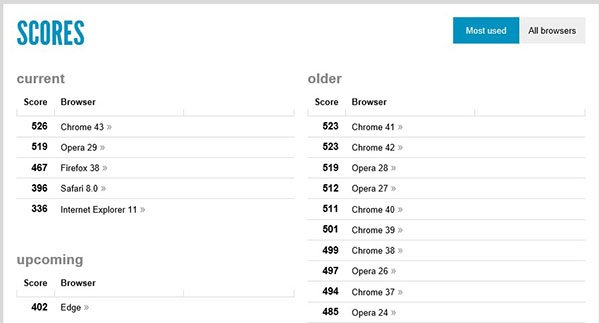
شاید بزرگترین ویژگی که توسط این مرورگر مایکروسافت نسبت به اینترنت اکسپلورر پشتیبانی میشود میتوان به حرکت دستگاه، چرخش و کنترل گیمپد، Web audio ،DRM، افزونههای رسانهای، نمایش تصویر پاسخگو، سرگرمی و دستگاههای همراه اشاره کرد. Edge همچنین از کدکهای MEPG-4 و H.264 نیز پشتیبانی میکند. در مجموع، امتیازهایی که به مرورگرهای دسکتاپ تخصیص داده شده است را در شکلهای 13 و 14 مشاهده میکنید.

شکل 13: کروم همچنان صدرنشین است.

شکل 14: مایکروسافت Edge در زمان نگارش این مقاله هنوز بهطور رسمی عرضه نشده و از امتیاز قابل قبولی برخوردار است.
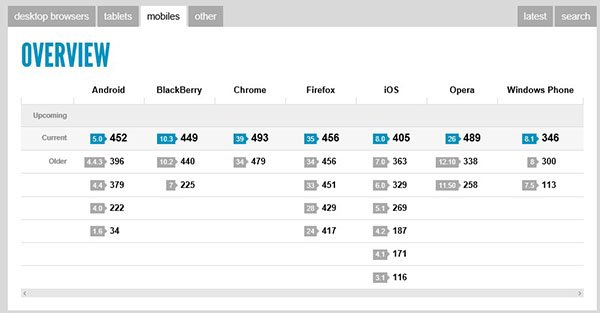
در دنیای موبایلها نیز کروم همچنان یکهتازی میکند (شکل 15).

شکل 15: کروم نسخه 39 در صدر قرار دارد.
سخن آخر
امتیازهای HTML 5Test کاملاً دقیق هستند، اما مهم است که به یاد داشته باشیم آنها برای ارزیابی اینکه آیا مرورگرها اقدام به پیادهسازی جدیدترین ویژگیهای پذیرفته شده توسط کمیته HTML 5 کردهاند یا خیر مورد استفاده قرار میگیرند. بهطور مثال، اگر مرورگری یک کار را بهخوبی در ارتباط با جداول انجام دهد یا رندر صفحات را بهسرعت به پایان برساند، هیچ امتیازی به آن تعلق نمیگیرد. این چکلیستی از ویژگیها است، نه برای آنکه کیفیت یک مرورگر اندازهگیری شود. در حالی که HTML 5 نهایی شده است و کمیته در حال کار و بررسی روی مجموعه دیگری از ایدهها که در قالب پیشنویس HTML 5.1 عرضه شدهاند قرار دارد، اما سازندگان مرورگرها برای پیادهسازی این استاندارد به زمان نیاز دارند. همچنان که زمان به جلو میرود، طراحان وب شاهد ویژگیهای جدیدی هستند که در دسترس آنها قرار داشته و آماده استفاده است. در ادامه تنها کاربران هستند که باید از ویژگیهای جدید لذت ببرند. خبر خوب این است که سازندگان مرورگرها بهسرعت در حال همگرایی و نزدیک شدن به یکدیگر هستند، به طوری که ویژگیهای جدید را بهطور گسترده در اختیار توسعهدهندگان وب قرار داده تا از آنها استفاده کنند. کمیته کار خود را انجام داده است، اکنون نوبت ما است که کار خود را آغاز کنیم.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.


























نظر شما چیست؟