بسیاری از فریمورکهای اپلیکیشن موبایل قابل استفاده در تمام سکوها از HTML برای طراحی رابطهای گرافیکی استفاده میکنند و حتی اپلیکیشنهای دسکتاپ هم میتوانند از این فناوری بهرهمند شوند. نهتنها اپلیکیشنهای وب، بلکه رابطهای کاربری اپلیکیشنهای اصلی قابل اجرا در محیط سیستم عامل محلی نیز با HTML و CSS ساخته میشوند. تفاوتی نمیکند تصمیم دارید یک اپلیکیشن وب یا یک اپلیکیشن دسکتاپ را ایجاد کنید. در این مقاله ابزارهایی را به شما معرفی میکنیم که با استفاده از ساختار ساده و قدیمی HTMLامکان ساخت رابطهای کاربری قدرتمند را امکانپذیر میسازند. نکته جالب درباره HTML5 و CSS3 این است که آنها نسبتاً پایدار و سازگار باقی ماندهاند. این درست است که پیادهسازیهایی که اخیراً در مرورگرها صورت گرفته است بعضی از جزئیات نحوه عملکرد تگها یا ویژگیهای خاص را تغییر داده است، اما این بهمعنای ایجاد یک بازار رقابتی سالم از ابزار و قالبهایی است که به شما کمک میکند راحت و سریع پروژههای مورد نظر خود را به انجام برسانید.
اپلیکیشنهای دسکتاپ Electron
Electron یک فریمورک منبع باز برای ساخت اپلیکیشنهای دسکتاپ چندسکویی بهوسیله HTML ،CSS و جاوا اسکریپت است. در بطن این فریمورک از فناوری منبع باز مرورگر Chromium و Node.js برای ساخت اپلیکیشنهای مبتنی بر ويندوز، مک و لینوکس از یک کد پایه مبتنی بر فناوری وب استفاده شده است. برخی از اپلیکیشنهای قابل توجه مبتنی بر Electron شامل ویرایشگر کد Atom از GitHub و اپلیکیشنهای دسکتاپ Slack هستند. این یکی از پروژههای برجسته در این زمینه به همراه اسناد و راهنمای کامل و اجتماعی بزرگ از منابع، پکیجها و ابزارها است. برای دسترسی به پروژه Electron به https://electronjs.org مراجعه کنید. (شکل 1)
Positron
اگر از چنین ایدهای خوشتان آمده است اما فناوری دیگری را ترجيح میدهيد، Positron یک ابزار مشتق شده از Electron است که برای نوشتن اپلیکیشنهای مبتنی بر HTML5 با استفاده از .NET Framework، Chromium و ASP.NET MVC 6 در نظر گرفته شده است. ایده پشت این پروژه این است که بتوانيد یک رابط گرافیک HTML را روی کدهای مبتنی بر .NET Framework پیادهسازی کنید. Positron بین لایه اپلیکیشن ASP.NET MVC شما و لایه Chromium UI که توسط این مرورگر در یک پنجره WPF میزبانی میشود یک میانافزار در جریان را فراهم میکند. شما میتوانید از قدرت Positron برای فراهم کردن یک لایه HTML UI برای اپلیکیشنهای WPF موجود استفاده کنید و حتی از WinForms بهعنوان پنجره والد بهره بگیرید. Positron تحت مجوز Apache 2.0 منتشر شده است. برای دسترسی به پروژه Positron به https://github.com/CenterEdge/Positron مراجعه کنید.
Neutronium
یکی دیگر از گزينههای پیش رو کتابخانه Neutronium است که با تلفیق کتابخانههای Knockout.js و Vue.js در بالای کد پایه اپلیکیشن WPF MVVM شما از طریق ChromiumFX و یک مرورگر الحاقی Chromium امکان ایجاد رابط گرافیکی HTML را فراهم میکند. Neutronium یک قالب اولیه و قالبهای Vue.js را برای شروع کار در اختیار شما میگذارد و به شما اجازه میدهد از طریق HTML ، CSS و جاوا اسکریپت در موتور نمایش Chromium از WPF ViewModel موجود خود دوباره استفاده کنید. همچنین، این کتابخانه با کتابخانههای MVVM مثل MVVM Light Toolkit و ReactiveUI برای اندروید، iOS، ویندوزفون، Universal Windows Platform (UWP) وغیره نیز سازگار است. برای دسترسی به پروژه Neutronium به https://github.com/NeutroniumCore/Neutronium مراجعه کنید.
Awesomium
Awesomium نیز یکی دیگر از پیشنهادات فهرست موتورهای HTML UI است که با اپلیکیشنهای دسکتاپ C++ و .NET Framework به همراه اپلیکیشنهای Unity3D و Mono کار میکند. مجوزهای آن برای گروههای کمدرآمد، برنامههای آموزشی یا غیرتجاری رایگان است، اما برای استفاده از قابلیتهای جانبی باید هزینه پرداخت کنید. مستندسازی آن هنوز در حال انجام است، اما برای شروع کار مطالب آموزشی مفیدی وجود دارد. برای دسترسی به پروژه Awesomium به http://www.awesomium.com مراجعه کنید.
Sciter
Sciter یک موتور UI شتابدهنده GPU قابل جاسازی از طریق HTML ، CSS و جاوا اسکریپت را برای توسعه رابط اپلیکیشنهای نوشته شده توسط Delphi، D، Go، C#، .NET Framework، Python و Rust ارائه میکند. یک مجوز رایگان تنها برای استفاده قابلیتهای پایه (فقط باینری Sciter و بدون پشتیبانی) در نظر گرفته شده است، اما برای دسترسی به سکوی اضافی و کد باید هزینه پرداخت کنید. برای دسترسی به پروژه Sciter به http://sciter.com مراجعه کنید.
Xilium.CefGlue
در پایینترین سطح از پشتیبانی بین کد شما و رابط مرورگر Chromium بد نیست نگاهی هم به Xilium.CefGlue داشته باشید که یک
.NET Framework و Mono الحاقی برای Chromium Embedded Framework (CEF) و CefSharp (یک تأمینکننده WPF و Windows Form الحاقی برای CEF) است. امکان پشتیبانی از C# ،Visual Basic و هر زبان CLR دیگر نیز وجود دارد. برای کدهای شما مجوز MIT/BSD در نظر گرفته شده است. برای دسترسی به پروژه Xilium.CefGlue به http://xilium.bitbucket.org/cefglue مراجعه کنید.

شکل 1
اپلیکیشنهای وب
این روزها توسعه اپلیکیشنهای وب (که ما در دوران گذشته از آن با عنوان وبسایت نام میبردیم)، با کمک ابزارها و فریمورکهایی که بسیاری از کارهای اولیه و اصلی را پیادهسازی و رابطهای کاربری پیچیده و قابلیتهای تعاملی را فراهم میکنند، بسیار سادهتر از گذشته انجام میشود.
Kendo UI
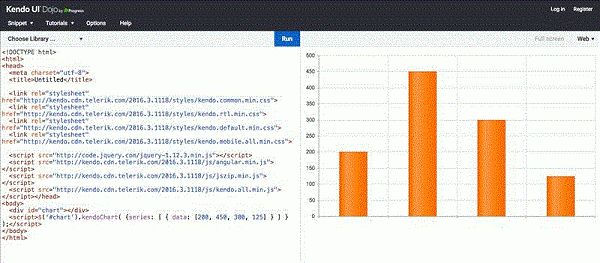
Kendo UI ساخته شده از سوی Telerik یک بسته مبتنی بر jQuery است که به شما امکان میدهد اپلیکیشنهای مدرن وب خود را بهراحتی و بهسرعت آماده کنید. طراحی تعاملی نیز در این فریمورک گنجانده شده است؛ بنابراین، دیگر نیاز نیست نگران شکل ظاهر و مقیاسپذیری سایت خود در محیطهایی از نمایشگرهای بزرگ دسكتاپ تا دستگاههای کوچک موبایل باشید. Kendo UI شامل بیش از 70 مجموعه رابط گرافیکی است که میتوانید بهراحتی تنها آن را به اپلیکیشن مورد نظر خود اضافه کنید. تعداد زیادی از تمهای از پیش تنظیم شده و قابل سفارشیسازی در این مجموعه وجود دارد که بهصورت یکپارچه با فریمورکهای لایهبندی مثل Bootstrap و Zurb کار میکنند. همچنین، پشتیبانی از Angular 1.x، اعتبارسنجی فرمها و تعداد زیاد دیگری از قابلیتهای مورد نیاز در طراحی وب نیز در این مجموعه در نظر گرفته شده است. اگر مایلید ببینید Kendo UI چه کارهایی میتواند برای شما انجام دهد، به صفحه Kendo UI Dojo by Progress (به نشانی http://dojo.telerik.com) سر بزنید که یک محیط کاری تعاملی به همراه آموزشهای تعاملی را در اختیار شما میگذارد و میتوانید بلافاصله نتایج کدنویسی خود را در یک مرورگر یا شبیهساز موبایل مشاهده کنید. (شکل 2)

شکل 2
برای دسترسی به پروژه Kendo UI به http://www.telerik.com/kendo-ui مراجعه کنید. اگر قصد دارید به توسعه Angular 2 بپردازید، بخش مربوط به Kendo UI for Angular 2 (به نشانی http://www.telerik.com/kendo-angular-ui) و تمام نسخههای جديد Kendo UI ساخته شده با TypeScript ،JavaScript و NativeScript را بررسی کنید. در زمان تهیه این مقاله Kendo UI for Angular 2 هنوز مرحله بتا را پشت سر میگذارد. نسخه حرفهای Kendo UI یک نسخه آزمایشی رایگان را در اختیار شما قرار میدهد و امکان دسترسی به منابع اضافه توسعه Telerik نیز فراهم شده است.
jQuery UI
jQuery UI یکی دیگر از گزينههای پیش رو برای ساخت رابطهای اپلیکیشن مبتنی بر جاوا اسکریپت و HTML است. این پروژه کاملاً منبع باز است و این مزیت را دارد که مستقیم با jQuery ، jQuery Mobile، فریمورک آزمایشی QUnit JavaScript و موتور انتخابگر CSS Sizzle سازگار است. از آنجا که jQuery UI زیرساختهای آشنای jQuery را به همراه دارد، هرچه شما از قبل درباره افزونهها و ویجتها میدانستید در اینجا نیز قابل استفاده است. یک ThemeRoller تعاملی نیز وجود دارد که میتوانید برای پیکربندی کنترل طرحهای خود از آن استفاده کنید، سپس کل کد این تم آماده شده را به همراه تمام اجزای آن دانلود كنيد. اسناد و آموزشهای بسیار مفیدی به همراه کدها و دموهای تعاملی در سایت jQuery موجود است. برای دسترسی به پروژه jQuery UI به http://jqueryui.com مراجعه کنید.
jQWidgets
jQWidgets یک مجموعه از ویجتهای رابط گرافیکی جاوا اسکریپت و فریمورک توسعه است که با TypeScript، Angular، KnockoutJS، ASP.NET MVC، PHP، JSP و Node.js کار میکند. نسخه جاری شامل بیش از 60 ویجت رابط کاربری داخلی، پشتیبانی کامل از طراحی تعاملی و پشتیبانی از تاچ برای دستگاههای موبایل است. مثل jQuery UI، این فریمورک نیز یک Theme Builder آنلاین را فراهم میکند. jQWidgets برای پروژههای غیرتجاری رایگان است و چندین سطح از مجوزهای تجاری از توسعه یک سایت تا پشتیبانی کامل سازمانی را ارائه میکند. برای دسترسی به پروژه jQWidgets به http://www.jqwidgets.com مراجعه کنید.
Webix
یکی دیگر از گزينههای جالب توجه Webix است. مثل سایر موارد دیگری که در این مقاله به آنها پرداخته شد، Webix نیز یک کتابخانه جاوا اسکریپت و فریمورک اپلیکیشن را ارائه میکند که به شما کمک میکند تا بهراحتی و بهسرعت رابطهای گرافیکی اپلیکیشن وب پیشرفته مورد نظر خود را آماده کنید. Webix یک گزینه فوقالعاده سبک و کمحجم را در اختیار شما قرار میدهد. تمام 60 مورد عناصر به کار رفته در این فریمورک تنها در یک فایل جاوا اسکریپت 187 کیلوبایتی جای گرفته است که با تمام مرورگرها نیز سازگار است و از موبایل، یکپارچهسازی با Backbone.js و Angular پشتیبانی میکند. یک نسخه منبع باز رایگان از Webix به همراه سطوح مختلفی از مجوزها شامل گزینههای کنترلی بیشتر، ویجتها و پشتیبانی از گروههای بزرگتر نیز موجود است. (شکل 3) برای دسترسی به پروژه Webix به http://webix.com مراجعه کنید.

شکل 3
ابزارها و افزونههای ویژوال استودیو
صدها ابزار توسعه، مجموعه کدهای از پیش آماده و الگوی پروژه برای Visual Studio وجود دارد که به شما کمک میکند از فریمورکهایی که تا اینجا معرفی کردیم و بسیاری دیگر از آنها استفاده کنید. در ادامه نیز با چند نمونه از ابزارهای معروف ویژه Visual Studio آشنا خواهیم شد.
Kendo Toolbox
Kendo Toolbox یک مجموعه کد از پیش آماده شده را برای Kendo UI به همراه یک جعبه ابزار برای پیدا کردن سریع و راحت این نوع کدهای آماده در اختیار شما قرار میدهد.
برای دسترسی به پروژه Kendo Toolbox به https://marketplace.visualstudio.com/items?itemName=UnnikrishnanSN.KendoUI مراجعه کنید.
Kendo UI SPA Template
Kendo UI SPA Template که توسط Simba Mupfunya توسعه پیدا کرده است، یک قالب پروژه ASP.NET MVC به همراه هرچه برای شروع ساخت وبسایت Single Page Application (SPA) بهوسیله Kendo UI به آن نیاز دارید را در اختیارتان قرار میدهد. برای دسترسی به پروژه Kendo UI SPA Template به آدرس زیر مراجعه کنید.
https://marketplace.visualstudio.com/items?itemName=SimbaMupfunya.KendoUISpaTemplatevs2013MVC5C
AngularJS SPA Template
AngularJS SPA Template نیز که توسط Konstantin Tarkus ارائه شده است، یک قالب پروژه جدید برای ساخت وبسایتهای SPA بهوسیله AngularJS ،Bootstrap و ASP.NET را فراهم میکند. از جمله افزونههای دیگر توسعه وب معروف برای
Visual Studio که توسط Tarkus ارائه شده است میتوان به React.js Starter Kit که یک قالب ساخته شده با Facebook React است، و Web Application Server که یک سرور برای سایتهای SPA است و برای کار با اپلیکیشنهای سمت کلاینت (ساخته شده توسط قالبهای ReactJS یا AngularJS) طراحی شده است اشاره کرد. برای دسترسی به پروژه AngularJS SPA Template به https://marketplace.visualstudio.com/items?itemName=KonstantinTarkus.AngularJSSPATemplate مراجعه کنید. از بستههای قالب پروژه مربوط به Bootstrap میتوان به BootstrapMVC Project Template ،ShoelaceMVC و Bootstrap Bundle اشاره کرد که میتواند برای استفاده فریمورک Bootstrap در طراحی اپلیکیشنهای MVC به کار برده شود. Bootstrap Bundle همچنین شامل مجموعهای از طرحبندیهای صفحات و الگوهای رنگبندی برای استفاده سریع در پروژههای شما است.
Dynamic MVCe
Dynamic MVCe که توسط Chris Adam Perry توسعه داده شده است از Bootstrap استفاده میکند، اما این قابلیت را نیز دارد تا صفحات CRUD انعطافپذیر و هوشمند را بهوسیله خواندن خصوصیات فراداده از مدل عناصر شما از طریق پشتیبانی از Entity Framework 6 داخلی تولید کند. برای دسترسی به پروژه Dynamic MVCe به آدرس زیر مراجعه کنید.
https://marketplace.visualstudio.com/items?itemName=ChrisAdamPerry.DynamicMVC
DotVVM
DotVVM یک فریمورک جدید برای نوشتن اپلیکیشنهای MVVM ASP.NET بدون نیاز به نوشتن حجم عظیمی از کدهای جاوا اسکریپت است. تنها کافی است ViewModel خود را در C# و View را در HTML بنويسید. DotVVM باقی کار را برای شما انجام میدهد. برای اینکه کار شما از این هم سادهتر شود، افزونه DotVVM for Visual Studio 2015 امکان استفاده از IntelliSense را برای پروژههای DotVVM فراهم کرده است. برای دسترسی به پروژه DotVVM به https://www.dotvvm.com مراجعه کنید.
Web Forms Scaffolding
Web Forms Scaffolding یک قالب پروژه دیگر ارائه شده توسط S Walther است که از Bootstrap استفاده میکند، اما این بار با Entity Framework و Dynamic Data تا صفحات فرمهای وب را برای ورود، ویرایش، حذف و فهرستبندی محتوای داده ایجاد کند. برای دسترسی به پروژه Web Forms Scaffolding به آدرس زیر مراجعه کنید:
https://marketplace.visualstudio.com/items?itemName=SWalther.WebFormsScaffolding
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.



























نظر شما چیست؟