بیایید فرض کنیم که میخواهید به maps.google.com وارد شوید تا زمان دقیقی را که طول میکشد تا از محل کار به میز شام رستوران برسید را بررسی کنیم.
1. maps.google.com را در نوار آدرس مرورگر خود تایپ میکنید.
2. مرورگر حافظه پنهان را برای یک رکورد DNS بررسی میکند تا آدرس آیپی مربوط به maps.google.com را پیدا کند.
سامانه نام دامنه DNS یک پایگاه داده است که نام وبسایت و آدرس آیپی خاصی را که به آن مرتبط است نگهداری میکند. هر URL در اینترنت دارای یک آدرس آیپی منحصر به فرد است. در اینجا، آدرس IP اشاره به کامپیوتری دارد که میزبان سرور وبسایتی است که ما درخواست دسترسی به آنرا داریم. به عنوان مثال، www.google.com دارای آدرس آیپی 209.85.227.104 است. بنابراین اگر مایل هستید، می توانید با تایپ http://209.85.227.104 در مرورگر خود به www.google.com دسترسی پیدا کنید. DNS فهرستی از URLها و آدرسهای آیپی متناظر به آنها را در اختیار دارد. با این توصیف باید بگوییم که عملکردی مشابه دفترچه تلفن دارد که فهرستی از نامها و شماره تلفنها درون آن یادداشت شدهاند.
DNS با هدف کمک به ما برای حفظ نام آدرسها طراحی شده است. شما به راحتی میتوانید با تایپ آدرس آیپی صحیح هر وبسایتی در مرورگر خود به آن دسترسی پیدا کنید، اما تصور کنید که باید مجموعه اعداد مختلفی را برای همه سایتهایی که بهطور منظم از آنها بازدید میکنید حفظ کنید. همانگونه که ممکن است حدس زده باشید، به خاطر سپردن نام وبسایت با استفاده از URL سادهتر است. کاری که DNS انجام میدهد این است که فرآیند تطابق آدرس آیپی با نام سایت را انجام میدهد تا ما به سایت موردنظر بدون مشکل دسترسی داشته باشیم.
برای یافتن رکورد DNS، مرورگر چهار کش را بررسی میکند.
● ابتدا کش مرورگر را بررسی میکند. مرورگر یک مخزن از سوابق DNS را برای یک بازه زمانی ثابت برای وبسایتهایی که قبلاً بازدید کردهاید نگهداری میکند. بنابراین، اولین مکانی است که یک پرسوجو DNS را اجرا میکند.
● دوم، مرورگر حافظه پنهان سیستم عامل را بررسی میکند. اگر در حافظه پنهان مرورگر اطلاعاتی نباشد، مرورگر به سراغ کش سیستمعامل میرود و سعی میکند رکورد موردنظر را پیدا کند. لازم به توضیح است که سیستم عامل کش پنهانی دارد که رکوردهای DNS را نگهداری میکند.
● سوم، کش روتر را بررسی میکند. اگر در رایانه شما اطلاعات موردنیاز نباشد، مرورگر با روتری که کش پنهان رکوردهای DNS را نگهداری میکند، ارتباط برقرار میکند.
● چهارم، کش ISP را بررسی میکند. اگر همه مراحل با شکست مواجه شوند، مرورگر به سراغ ISP میرود. ISP سرور DNS خاص خود را دارد که شامل مجموعهای از رکوردهای DNS است. مرورگر سعی میکند آدرس اینترنتی را از کش DNS بازیابی کند.
شاید تعجب کنید که چرا حافظه پنهان در سطوح مختلف نگهداری میشود. در شرایطی که ذخیرهسازی اطلاعات ما یا سایر کاربران باعث نقص حریم خصوصی نمیشود، اما حافظههای نقش مهمی در تنظیم ترافیک شبکه و بهبود زمان انتقال دادهها دارند. بهطوری که سعی میکنند بهشکل ناشناس اطلاعات مربوط به آدرسهای اینترنتی را نگهداری کنند و تا حد امکان بار ترافیکی شبکه را کم کنند.
3. اگر URL درخواستی در حافظه پنهان نباشد، سرور سامانه نام دامنه شرکت ارائهدهنده خدمات اینترنتی یک جستجوی DNS را برای یافتن آدرس IP سروری که maps.google.com را میزبانی میکند، آغاز میکند.
همانطور که قبلا اشاره شد، برای اینکه کامپیوتر من به سروری که میزبان maps.google.com است متصل شود، به آدرس آیپی maps.google.com نیاز دارم. هدف از پرسوجوی DNS جستوجوی چندین سرور DNS در اینترنت است تا زمانی که آدرس IP صحیح وبسایت را پیدا کند. این نوع جستجو، جستوجوی بازگشتی نامیده میشود، زیرا جستجو بهطور مکرر از یک سرور DNS به یک سرور DNS ادامه مییابد تا زمانی که آدرس IP مورد نیاز ما را پیدا کند یا یک پاسخ خطا نشان دهد که قادر به یافتن آن نیست.
در این شرایط، ما سرور سامانه نام دامنه شرکت ارائهدهنده خدمات اینترنتی را یک بازگشتکننده DNS مینامیم که مسئولیت آن یافتن آدرس IP مناسب نام دامنه مورد نظر با پرسش از سایر سرورهای DNS در اینترنت برای پاسخ است. سایر سرورهای DNS، سرورهای نام (Name Servers) نامیده میشوند، زیرا آنها جستوجوی DNS را بر اساس معماری دامنه نام دامنه وبسایت انجام میدهند.
بدون اینکه شما را بیشتر گیج کنم، میخواهم از نمودار زیر برای توضیح معماری دامنه استفاده کنم.

بسیاری از آدرسهای اینترنتی وبسایتها که امروزه با آنها در تعامل هستیم یک دامنه سطح سوم، یک دامنه سطح دوم و یک دامنه سطح بالا دارند. هر یک از این سطوح حاوی نام سرور مخصوص به خود است که در طی فرآیند جستوجوی DNS مورد استفاده قرار میگیرند.
برای maps.google.com، ابتدا ارتباطی با سرور نام ریشه (root name server) انجام میشود. سرور نام ریشه درخواست را به سرور نام دامنه .com هدایت میکند. سرور نام .com این درخواست را برای سرور نام google.com هدایت میکند. سرور نام google.com آدرس IP منطبق برای maps.google.com را در رکوردهای DNS خود پیدا میکند و آن را به Recursor DNS شما برمی گرداند و در نهایت به مرورگر شما بازگردانده میشود.
این درخواستها با استفاده از بستههای دادهای کوچک ارسال میشوند که حاوی اطلاعاتی مانند محتوای درخواست و آدرس IP مورد نظر است (آدرس IP بازگشتکننده DNS). این بستهها قبل از اینکه به سرور DNS صحیح برسند، از طریق تجهیزات مختلف شبکه که میان کاربر و سرور قرار دارند انتقال داده میشوند. این تجهیزات از جداول مسیریابی استفاده میکنند تا بفهمند کدام راه سریعترین راه ممکن برای رسیدن بسته به مقصد است. اگر این بستهها گم شوند، مبدا با دریافت پیغام خطایی از این موضوع مطلع میشود. اگر مشکلی نباشد، بستهها به سرور DNS صحیح میرسند، آدرس IP صحیح را میگیرند و به مرورگر شما باز میگردند.
4. مرورگر یک اتصال TCP را با سرور آغاز میکند
هنگامی که مرورگر آدرس IP صحیح را دریافت کرد، برای انتقال اطلاعات با سروری که با آدرس IP مطابقت دارد ارتباط برقرار میکند. مرورگرها از پروتکلهای اینترنتی برای ایجاد چنین ارتباطاتی استفاده میکنند. پروتکلهای اینترنتی مختلفی وجود دارند که میتوان از آنها استفاده کرد، اما TCP رایجترین پروتکلی است که برای بسیاری از درخواستهای HTTP استفاده میشود.
برای انتقال بستههای داده بین رایانه کاربر و سرور، مهم است که یک اتصال TCP برقرار شود. این اتصال با استفاده از فرآیندی به نام دستدهی سه طرفه TCP/IP انجام میشود. این یک فرآیند سه مرحلهای است که در آن کاربر و سرور پیامهای SYN (همگامسازی) و ACK (تأیید) را برای ایجاد یک اتصال مبادله میکنند.
1. ماشین سرویسگیرنده یک بسته SYN را از طریق اینترنت به سرور ارسال میکند و سوال میکند که آیا آمادگی دریافت اتصالات جدید را دارد یا خیر.
2. اگر سرور پورتهای باز داشته باشد که میتواند اتصالات جدید را بپذیرد و راهاندازی کند، با پیغام تأیید بسته SYN و با استفاده از بسته SYN/ACK پاسخ میدهد.
3. کلاینت بسته SYN/ACK را از سرور دریافت میکند و با ارسال یک بسته ACK آنرا تایید میکند.
سپس یک اتصال TCP برای انتقال داده برقرار میشود!
5. مرورگر یک درخواست HTTP را به وبسرور ارسال می کند
هنگامی که اتصال TCP برقرار شد، زمان شروع انتقال داده است! مرورگر یک درخواست GET برای صفحه وب maps.google.com ارسال میکند. اگر در حال وارد کردن اعتبارنامه یا ارسال فرم هستید، این درخواست میتواند یک درخواست POST باشد. این درخواست همچنین حاوی اطلاعات اضافی مانند شناسایی مرورگر (عنوان کاربر-عامل)، انواع درخواستهای که باید پردازش شوند (سرآیند پذیرش)، و همچنین سرآیندهای اتصال مبتنی بر TCP برای درخواستهای اضافی است. همچنین اطلاعات دریافت شده از کوکیهایی را که مرورگر برای این دامنه ذخیره کرده است ارسال میکند.
نمونه درخواست GET را در شکل زیر مشاهده میکنید.

اگر کنجکاو هستید که در پشت صحنه چه اتفاقی میافتد، میتوانید از ابزارهایی مثل Firebug برای بررسی درخواستهای HTTP استفاده کنید. دیدن اطلاعات ارسال شده بین کلاینتها و سرورها همیشه برای کاربران کنجکاو و بهویژه کارشناسان شبکه جذاب است.
6. سرور درخواست را رسیدگی میکند و پاسخی را ارسال میکند
سرور شامل یک وبسرور (یعنی Apache، IIS) است که درخواست را از مرورگر دریافت میکند و آن را به یک کنترلکننده درخواست ارسال میکند تا بخواند و پاسخ بدهد. کنترلکننده درخواست برنامهای است (نوشته شده در ASP.NET، PHP، Ruby و غیره) که درخواست، سرآیندها و کوکیهای آنرا میخواند تا آنچه درخواست شده است را بررسی کند و در صورت نیاز اطلاعات روی سرور را بهروز کند. سپس پاسخی را در قالب خاصی (JSON، XML، HTML) آماده میکند.
7. سرور یک پاسخ HTTP ارسال میکند
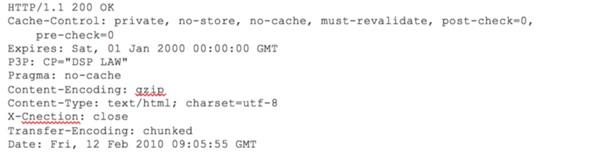
پاسخ سرور شامل صفحه وب درخواستی شما و همچنین کد وضعیت، نوع فشردهسازی (Content-Encoding)، نحوه کش کردن صفحه (Cache-Control)، هرگونه کوکی برای تنظیم، اطلاعات حریم خصوصی و غیره است.
نمونه پاسخ سرور HTTP را در شکل زیر مشاهده میکنید.

اگر به پاسخ بالا را مشاهده کنید، متوجه میشوید که خط اول یک کد وضعیت را نشان میدهد. این بسیار مهم است زیرا وضعیت پاسخ به ما نشان میدهد که درخواست ما با چه سرنوشتی روبرو شده است. پنج نوع وضعیت وجود دارد که با استفاده از یک کد عددی به تفصیل شرح داده شده است.
● 1xx فقط یک پیام اطلاعاتی را نشان میدهد.
● 2xx نشان دهنده موفقیت است.
● 3xx کلاینت را به URL دیگری هدایت میکند.
● 4xx نشاندهنده خطا است.
● 5xx نشاندهنده خطای سرور است.
بنابراین، اگر با خطا مواجه شدید، میتوانید به پاسخ HTTP نگاهی بیندازید تا ببینید چه نوع کد وضعیتی را دریافت کردهاید.
8. مرورگر محتوای HTML را نمایش میدهد
مرورگر محتوای HTML را به صورت مرحلهای نمایش میدهد. ابتدا، اسکلت HTML را پردازش و نمایش میدهد. سپس تگهای HTML را بررسی میکند و درخواستهای GET را برای عناصر اضافی در صفحه وب ارسال میکند، مانند تصاویر، شیوهنامههای CSS، فایلهای جاوا اسکریپت، و غیره. در نهایت محتویات آدرس maps.google.com بهطور کامل در مرورگر شما ظاهر میشود.
اگرچه این یک فرآیند طولانی مدت بسیار خستهکننده به نظر میرسد، اما تنها در چند ثانیه انجام میشود تا یک صفحه وب پس از زدن اینتر روی صفحه کلید رندر شود. همه این مراحل در چند میلیثانیه قبل از اینکه ما متوجه شویم اتفاق میافتد.
امیدوارم این مقاله به شما کمک کرده باشید تا پاسخ این پرسش که وقتی یک آدرس اینترنتی را در مرورگر تایپ میکنید و اینتر را فشار میدهید چه اتفاقی میافتد را دریافت کرده باشید.
آیا تا کنون در مصاحبههای استخدامی این سوال را از شما پرسیدهاند؟ لطفا از تجربه خود در بخش دیدگاه بنویسید.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.

























نظر شما چیست؟