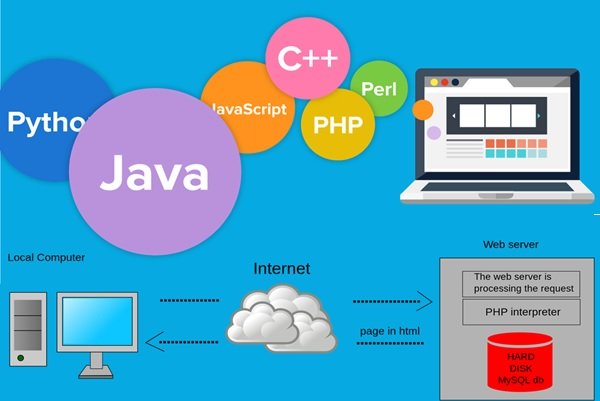
اسکریپتها میتوانند درون هر کدام از زبانهای اسکریپتی موجود تحت سرور نوشته شود. برنامهنویسی سمت سرور با نوع برنامهنویسی سمت کاربر تفاوت دارد که انواع نهان آن همچون جاوااسکریپت در مرورگر وب در سمت کاربر اجرا میشود. کدنویسی سمت سرور معمولاً برای ایجاد یک واسط کاربری و محدود کردن دسترسی کاربران به پایگاههای داده یا منابع اطلاعاتی میباشد. این اسکریپتها ممکن است مشخصات کاربر را برای استفاده در سفارشی کردن پاسخ براساس مشخصات کاربر، نیازمندیهای کاربر و حقوق دسترسی کاربران، گرد آوری کنند. همچنین کدنویسی سمت سرور باعث میشود که مالک وب سایت بتواند دسترسی کاربران به کد منبع و اسکریپتهای سمت سرور را کاهش دهد که این خود ممکن است اختصاصی یا ارزشی باشد. مشکل کدنویسی سمت سرور این است که کامپیوتر سرور وب سایت باید بیشتر منابع مجاسباتی را پیش از ارسال صفحه به کاربر برای نمایش در مرورگر وب ارائه کند. وقتی که سرور معمولاً از یک راه برای مثال پروتکل FTP،HTTP داده ارائه می کد، کاربران ممکن است حق انتخاب از میان تعدادی از برنامههای سمت کاربر دارند (بسیاری از مرورگرهای وب میتوانند از هر دو پروتکل گفته شدهاستفاده کنند). در موارد برنامههای کاربردی خاص تر، ممکن است برنامه نویسان خودشان اقدام به نوشتن پروتکل برای سرور، کاربر و انتقال اطلاعات نمایند، که میتواند فقط میتواند توسط یکدیگر استفاده شود. برنامههایی که بر روی کامپیوتر کاربر به صورت محلی بدون ارسال یا دریافت اطلاعات از طریق شبکه میباشد سرویس گیرندههای را در نظر نمیگیرند، و به همین دلیل اعمال آن برنامههای تأثیری بر روی اعمال کامپیوترهای سرویس گیرنده ندارند.
نگاهی کوتاه به تاریخچه شکلگیری اسکریپتنویسی سمت سرور
اولین بار در دسامبر ۱۹۹۴، نتاسکیپ یک پیادهسازی از جاوااسکریپت را به وسیله Netscape Enterprise Server برای کدنویسی سمت سرور ارائه نمود. (مدت کمی پس از ارائه شدن جاوااسکریپت برای مرورگرها بود) کدنویسی سمت سرور بعدها در اوایل ۱۹۹۵ به وسیله Fred DuFresne در طراحی (Boston MA television station (WCVB استفاده شد؛ و این فناوری با شماره ۵۸۳۵۷۱۲ در آمریکا ثبت شد؛ و این حق انحصاری در سال ۱۹۹۸ منتقل شد و در حال حاضر متعلق به (Open Invention Network (OIN است. در سال ۲۰۱۰ OIN، آقای Fred DuFresne را به خاطر اعمالش در اسکریپتنویسی سمت سرور «Distinguished Invertor» نامید.
در روزهای آغازین وب، کدنویسی سمت سرور بهطور انحصاری توسط ترکیبی از برنامههای C یا اسکریپتهای Perl و با پوستهای از اسکریپتهای (Common Gateway Interface(CGI انجام میشد. آن اسکریپتها توسط سیستم عامل اجرا میشدند؛ و نتایج آن توسط وب سرور بازتاب داده میشدند. بسیاری وب سرورهای جدید میتوانند بهطور مستقیم یک خط از زبان اسکریپتی همچون ASP و PHP را به وسیله خود وب سرور یا ماژولهای اضافه (همچون mod_perl یا mod_php)که برای وب سرورها بودند اجرا نمایند. برای مثال WebDNA شامل یک پایگاه داده نهان درون خودش است. همچنین روشی از کدنویسی(i.e، CGI یا اجرای مستقیم) میتواند برای سخت سایتهای پیچیده با چندین صفحه استفاده شود، ولی معمولاً اجرای مستقیم سربار کمتری دارد که ناشی از عدم تماس با مفسرهای خارجی میباشد. وب سایتهای پویا گاهی اوقات از برنامههای سروری کاربردی تحت وب خاصی استفاده میکنند، برای مثال کتابخانه "Python "Base HTTP Server، همچنین بعضی افراد این را کدنویسی سمت سرور نمی دانند. استفاده از روش کدنویسی تحت وب پویا در هنگام طراحی، همچون ASP کلاسیک یا PHP، توسعه دهندگان باید درک عمیقی از منطق، موقت و جدایی فیزیکی بین سرویس گیرنده و سرور داشته یاشند. برای اعمال کاربران برای به راه انداختن کدهای سمت سرور، حالتی را داریم که توسعه دهندهای با ASP کلاسیک کار میکند باید به صراحت باعث شود که مرورگر کاربر یک بازخورد درخواست به وب سرور بفرستد. ایجاد این چنین فعل و انفعالاتی به آسانی باعث صرف وقت زیادی در طراحی و به وجود آورنده مقدار زیادی کد ناخوانا میشود. JSP یک زبان اسکریپتی سمت سرور میباشد.
آشنایی با مهمترین زبانهای اسکریپتنویسی سمت سرور
از مهمترین و پر استفادهترین زبانهای اسکریپتنویسی سمت سرور باید به ایاسپی داتنت (net.asp)، اکتیوویافپی (*.avfp)، ایاسپیداتنت (*.aspx)، سی توسط سیجیآی (*.c. *،csp)، زبان نشانهگذاری کلدفیوژن (*.cfm)، جاوا توسط جیاسپی (*.jsp)، جاوااسکریپت با استفاده از جاوااسکریپت سمت سرور (*.ssjs. *،js)، لوآ (*.lp. *،op)، پرل سیجیآی (*.cgi. *،ipl. *،pl)، پیاچپی (php) در ارتباط با اسکریپتنویسی کدباز، پایتون (کتابخانه جنگو و....)، روبی از طریق روبی آن ریلز، اسامایکس (smx)، لاسو (lasso)، تیسیال (tcl)، وبدیانای و..... اشاره کرد.
توسعه سمت کاربر
نکته مهمی که در ارتباط با توسعه وب باید به آن دقت کنید، تفاوت میان توسعه سمت سرور و سمت کلاینت است. توسعه سمت کاربر وب (Front End web development) عمل برنامهنویسی اچتیامال(HTML)، سیاساس(CSS) و جاوااسکریپت(JavaScript) برای تولید یک سایت یا یک برنامه کاربردی وب است که بهطور مستقیم یک کاربر میتواند آن را ببیند و با آن در تعامل باشد. به موجب چالشی که در توسعه سمت کاربر وجود دارد توسعه دهنده همیشه نیاز دارد تا از تغییرات ابزارها و تکنیکهایی که در ساخت سمت کاربر یک سایت استفاده میشود آگاه باشد. هدف از طراحی سمتِ کاربر آن است که تضمینی وجود داشته باشد تا زمانی که کاربران سایت را باز میکنند بتوانند اطلاعات را در یک قالب ساده، خوانا و مرتبط مشاهده کنند. پیچیدگی این موضوع به این حقیقت بازمیگردد که در دنیای مدرن و تکنولوژی، کاربران از دستگاههای مختلف با نمایشگر مختلف استفاده میکنند که توسعه دهنده را مجاب میکند معقولترین تجربه کاربری را برای کاربر به وجود آورد که به همین جهت توسعه دهنده باید از اجرا شدن سایت در مرورگرهای مختلف(Cross-browser) و سکوهای مختلف(Cross-platform) اطمینان حاصل کند و همچنین این موضوع اهمیت توسعه در سمت کاربر را متذکر میشود. همچنین کسی که توسعه سمت کاربرِ وب را انجام میدهد توسعه دهنده سمت کاربر یا توسعه دهنده فرانتاند(Front End Developer) مینامند.
ابزارهای مورد استفاده در توسعه سمت کاربر
ابزارهای مختلفی وجود دارد که به توسعه سمت کاربر یک سایت کمک میکنند و فهمیدن آنکه که کدام ابزار برای چه قسمتی مناسب تر است تفاوت یک سایت بد طراحی شده و خوب طراحی شده را مشخص میکند.
زبان نشانهگذاری ابرمتنی (HTML)
اچتیامال اساس فرایند توسعه یک سایت است که در صورت وجود نداشتن هیچ سایتی وجود ندارد. کدهای اچتیامال هستند که موجب میشوند یک چارچوب کلی برای نمایش وجود داشته باشد. اچتیامال توسط تیم برنرز لی توسعه داده شدهاست. بعد از توسعه اچتیامال نسخههای مختلفی در وب(WWW) پدیدار شدند. آخرین نسخه اچتیامال را اچتیامال۵ (HTML5) مینامند که در تاریخ ۲۸ اکتبر، ۲۰۱۴ توسط کنسرسیوم وب یا به اختصار انگلیسی W3 ارائه و انتشار یافت. این نسخه دارای راههای تازه و کارآمدی بود که میتوان به کنترل کردن فایلهای چند رسانهای (صوت و ویدیو) اشاره کرد. در حال حاضر اچتیامال۵ در میان توسعه دهندگان سمت کاربر از محبوبیت خاصی برخوردار است. اچتیامال۵ دارای ویژگیهای بسیاری نسبت به نسخههای پیشین خود است.
شیوهنامه آبشاری (CSS)
سیاساس موظف است تا جنبه ظاهری یک سایت را کنترل کند و این اجازه را میدهد تا سایت یک ظاهر یکتا داشته باشد. خصایص سیاساس به گونهای اعمال میشوند که بالاتر از قوانین ظاهری برای برچسبهای اچتیامال قرار میگیرند.
جاوااسکریپت (JavaScript)
جاوااسکریپت یک زبان برنامهنویسی دستوری رویدادگرا (برخلاف برنامهنویسی اعلانی اچتیامال) است که برای یک صفحهٔ اچتیامال ایستا(Static) یک رابط پویا(Dynamic) به وجود میآورد. سند اچتیامال براساس یک مدل شیءگرا که به آن DOM گویند نمایش داده میشوند که کدهای جاوااسکریپت از این مدل استفاده میکنند و به موجب آن میتوانند سند را دستکاری و رویدادهای که توسط کاربر اجرا میشوند را زیر نظر بگیرند.
وانیلا جاوااسکریپت
یا وانیلا جی اس (Vanilla JS) اصطلاحی است که به همان زبان جاوااسکریپت اطلاق میشود. در حقیقت، وانیلا جی اس هیچ سکو (framework) یا کتابخانه خاصی نیست. این اصطلاح بیشتر برای کسانی ساخته شدهاست که گمان میکنند برای استفاده از جاوااسکریپت، حتماً باید از کتابخانههای موجود یا سکوی خاصی استفاده بکنند.
چارچوب های جاوااسکریپت
در سالهای اخیر حجم عمده کدنویسی جاوااسکریپت در چارچوبهای جاوااسکریپت انجام میشود. از مزایای این چارچوبها میتوان به سرعت کد نویسی، قابلیتهای تسهیل شده، امنیت و مجهز بودن به ابزارهای ایراد یابی نام برد. از معروفترین چارچوبها در این زمینه باید به انگولارجیاس، ReactJS، ویو جیاس، Meteor.js، Node.js، Ember.js، چارچوب جاوااسکریپت پروتوتایپ، کتابخانههای جاوااسکریپت نظیر ریکو (آژاکس)، جیکوئری، دوجو، امبر جیاس، کتابخانه جیکوئری(jquery) و.... اشاره کرد. جیکوئری یک کتابخانه قدرتمند جاوااسکریپت است که عملیات بر روی اسناد صفحه و اجکس را بسیار راحتتر میکند. امروزه استفاده بسیار وسیعی از این کتابخانه متن باز انجام میشود و علاوه بر این جیکوئری با دارا بودن تعداد بسیار زیادی پلاگین که توسط توسعه دهندگان زیادی در سرتاسر جهان نوشته شدهاند کار توسعه وب را بسیار سریع تر میکند.
جاوااسکریپت این امکان را میدهد که به کمک تکنیکی به نام اِیجَکس اطلاعاتی را از دیگر سایتها دریافت کند و حتی با رویدادهای سمت سرور تعامل داشته، آنها را زیر نظر بگیرد و در حقیقت یک محیط پویا برای وب ایجاد کند.
اهداف توسعه
یک توسعه دهنده سمت کاربر علاوه بر ابزارها و تکنیکهایی که استفاده میکند سعی دارد نکات زیر را در فرایند توسعه اعمال کند.[۳]
دسترس پذیری
با توسعه صفحات وب بر روی دستگاههای تلفن همراه از قبیل تلفن هوشمند و تبلت طراحان باید از صحت صحیح اجرا شدن صفحات وب در تمام دستگاهها اطمینان حاصل کنند که این موضوع با ساخت صفحات واکنشگرا امکانپذیر است.
کارایی
یکی از اهداف توسعه دهندگان به گونهای است که باید از نظر سرعت زمان بارگذاری، حجیم نبودن فایلها، استاندارد بودن کدها برای بارگذاری سریع صفحات اطمینان حاصل کنند.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.
























نظر شما چیست؟