اکثر صفحات وب، از جمله همین صفحهای که اکنون در حال مطالعه آن هستید، برپایه زبان نشانهگذاری HTML پدید آمدهاند. یکی از قابلیتهای مهم در HTML امکان ایجاد پیوند بین صفحات مختلف و اجزای مختلف یک صفحه است. مثلا هماکنون اگر بخواهید از این صفحه، به صفحه اصلی «سایت شبکه» بروید، کافی است روی عبارت «خانه» در بالاترین نقطه از گوشه سمت راست صفحه، کلیک کنید. عبارت «خانه»، پیوندی است که شما را به نشانی صفحه نخست سایت شبکه یعنی (https://www.shabakeh-mag.com) انتقال میدهد.
هنگام بحث درباره پیوند یا لینک، به چهار اصطلاح مهم برمیخورید:
- ابرپیوند یا هایپرلینک (Hyperlink): به آن پیوند یا لینک نیز میگویند. ابرپیوند، دستوری است که به عنصری متنی یا غیرمتنی در صفحه وب الصاق شده است و کاربر را به آدرسی مشخص در وب ارجاع میدهد. برای اینکه ابرپیوند عمل کند، کاربر باید عنصر یادشده را کلیک کند یا ماوس را روی آن نگه دارد.
- ابرمتن یا هایپرتکست (Hypertext): اگر عنصری که ابرپیوند بر آن اعمال شده است، یک عبارت متنی باشد، به آن ابرمتن (Hypertext) میگویند.
- ابررسانه یا هایپرمدیا (Hypermedia): اگر عنصری که ابرپیوند بر آن اعمال شده است، یک تصویر یا ویدیو یا صوت یا گرافیک یا ترکیبی از آنها باشد، به آن ابررسانه (Hypermedia) میگویند.
- متن پیوند یا متن لنگر یا انکر تکست (Anchor text): عبارت متنی تایپشده در ابرمتن را متن لنگر (Anchor text) میگویند.
در ادامه، چهار اصطلاح فوق با مثال و جزئیات بیشتری توضیح داده میشوند.
ابرپیوند (Hyperlink) چیست؟
ابرپیوند یا هایپرلینک (Hyperlink) را بهطور خلاصه پیوند یا لینک (Link) نیز میگویند. ابرپیوند، دستوری است که به یک نشانی خاص در وب اشاره دارد. آن نشانی میتواند به یک صفحه وب یا بخشی از صفحه یا به دادهای در وب تعلق داشته باشد. ابرپیوند به عنصری (متنی یا غیرمتنی) در صفحه وب الصاق میشود تا کاربر بتواند با کلیک یا اشاره روی آن عنصر، به آدرس مربوطه هدایت شود. همین صفحهای که اکنون مشغول مطالعه آن هستید پر از ابرپیوندهایی است که شما را به صفحاتی در همین سایت یا خارج از آن هدایت میکنند.
ابرپیوندها با آدرسهای وب (URL) معنا مییابند. به عبارت دیگر، هر ابرپیوند باید به یک آدرس وب خاص اشاره داشته باشد تا بتوان آنرا ابرپیوند دانست.
ابرپیوندها برای ایجاد ارتباط بین صفحات و آدرسهای مختلف وب و انتقال سریع کاربر از آدرسی به آدرس دیگر ساخته شدهاند. کاربر با کلیک کردن روی ابرپیوند، به آدرس سایت یا صفحه مقصد منتقل میشود. در اکثر صفحات اینترنتی وقتی ماوس را روی ابرپیوند نگاه میدارید، آدرس مقصد در پایین پنجره مرورگر نشان داده میشود. همین حالا میتوانید برای آزمایش، ماوس را روی یکی از پیوندهای این صفحه از «سایت شبکه» نگاه دارید و آنگاه خواهید دید که آدرس مقصد، در نواری خاکستری در پایین پنجره مرورگر نمایش داده میشود.
ابرپیوندها از مهمترین و کارآمدترین اجزای صفحات وب امروزی هستند. بدون ابرپیوند مجبور بودید، آدرس هر صفحه یا سایتی را دستی در نوار آدرس مرورگر وارد کنید. اما با کمک ابرپیوند، کافی است روی لینکی که به آدرس صفحه مدنظرتان اشاره دارد، کلیک کنید تا سریعا به همان صفحه منتقل شوید.
پیوندها یا ابرپیوندها را میتوان به سه دسته کلی تقسیم کرد:
- پیوند داخلی (Internal link): وقتی از صفحهای در سایتتان به صفحه دیگر در سایت خود پیوند میدهید، به آن پیوند داخلی میگویند.
- پیوند خارجی (External link) یا پیوند خروجی (Outbound link): وقتی از صفحهای در سایت خودتان به صفحهای از یک سایت دیگر پیوند میدهید، به آن پیوند خارجی یا پیوند خروجی میگویند زیرا کاربر را به جایی بیرون از سایتتان ارجاع میدهد.
- پیوند ورودی (Inbound link) یا (Backlink): وقتی سایت دیگری به صفحهای از سایت شما پیوند میدهد، به آن پیوند ورودی میگویند.
هر سه گونه پیوند فوق اگر درست و بهجا به کار گرفته شوند، در ارتقای رتبه و افزایش بازدید سایت تاثیر مطلوبی خواهندداشت.
ابرمتن یا هایپرتکست (Hypertext) چیست؟ ابررسانه یا هایپرمدیا (Hypermedia) چیست؟ و این دو با هم چه تفاوتی دارند؟
پیشتر گفته شد که ابرپیوندها به عناصری متنی یا غیرمتنی الصاق میشوند تا کاربر بتواند با کلیک یا اشاره روی آن عناصر، به نشانی مربوطه انتقال یابد. اگر عنصری که روی آن کلیک میکنید متنی باشد، به آن ابرمتن (Hypertext) میگویند. اما اگر بهجای متن از تصویر، ویدیو، صوت، گرافیک یا ترکیبی از این عناصر استفاده شده باشد، به آن ابررسانه یا هایپرمدیا (Hypermedia) میگویند.

تصویر 1. ابرمتن عنصری متنی است که ابرپیوند به آن الصاق شده است. ابررسانه عنصری غیرمتنی و چندرسانهای است که ابرپیوند به آن الصاق شده است.
پس ابرمتن و ابررسانه در اصل یک چیز هستند اما قالبشان با هم فرق میکند. برای مثال، فرض کنید ما از همین صفحه بخواهیم به صفحه دیگری که موضوع آن، راهنمای خرید مودمروترهای VDSL است، لینک دهیم. اگر برای اینمنظور عبارت «راهنمای خرید مودمروترهای VDSL» را در صفحه تایپ و سپس آن را به ابرپیوند (هایپرلینک) تبدیل کنیم، یک ابرمتن (هایپرتکست) ساختهایم. اما اگر بهجای آن، تصویری از مودمروترهای VDSL را در صفحه درج و آن را به پیوند تبدیل کنیم؛ طوری که شما با کلیک روی آن تصویر، به صفحه مذکور منتقل شوید، به آن ابررسانه (هایپرمدیا) میگوییم (بهعنوان مثالی دیگر، تصویر 2 را نیز ببینید).
متن پیوند یا متن لنگر یا انکر تکست (Anchor text) چیست؟
انکر (Anchor) در انگلیسی بهمعنی لنگر است. هر پیوند یا لینک را میتوان به زنجیری تشبیه کرد که دو لنگر به دو سر آن وصل شده است. وقتی از نقطه فعلی در وب به نقطه دیگری لینک داده میشود، گویی آندو نقطه با دو لنگر به هم متصل میشوند. در اینصورت، ابرمتن یا ابررسانه موجود در صفحه جاری را لنگر مبدا (source anchor) و صفحه یا دادهای را که ابرپیوند به آن اشاره دارد، لنگر مقصد (destination anchor) میگویند.
اما متن پیوند یا متن لنگر یا انکر تکست (Anchor text) چیست؟ در زبان HTML، متنی را که به ابرمتن (Hypertext) تبدیل شده است، متن لنگر میگویند. مثلا در همین سایت یعنی سایت شبکه، متن تایپشده «خانه» در بالای صفحه که شما را به صفحه اصلی سایت شبکه ارجاع میدهد، متن لنگر محسوب میشود. اگر بهجای عبارت «خانه»، عبارت دیگری مثل «صفحه اصلی» به کار میرفت، عبارت «صفحه اصلی» متن لنگر محسوب میشد.
به تفاوت متن لنگر (انکر تکست) با ابرمتن (هایپرتکست) توجه داشته باشید. ابرمتن، جنس عنصر پیونددهنده را مشخص میکند اما منظور از متن لنگر، عبارت متنی به کار رفته در ابرمتن است.
پس متن لنگر فقط در پیوندهای متنی (Hypertext) به کار میرود و لذا همیشه باید تایپ شده باشد. پیوندهای غیرمتنی یا چندرسانهای (Hypermedia) طبیعتا متن لنگر ندارند، مگر اینکه همراهشان یک عبارت متنی نیز تایپ و به لینک تبدیل شود.

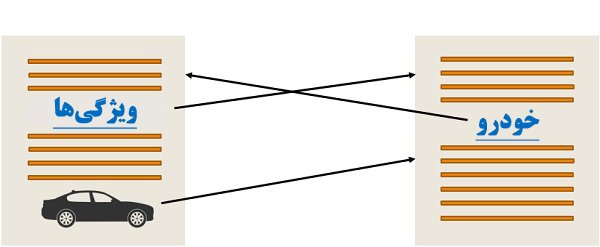
تصویر 2. در صفحه وب سمت راست، از واژه «خودرو» به صفحه وب سمت چپ پیوند داده شده است. صفحه سمت چپ نیز از دو جا به صفحه سمت راست پیوند داده است. صفحه وب سمت راست، یک ابرپیوند یا هایپرلینک (Hyperlink) دارد که برای پیوند دادن، از متن بهره برده است (واژه خودرو)، لذا جنس پیوند، ابرمتن یا هایپرتکست (Hypertext) است. عبارت متنی «خودرو» نیز متن پیوند یا انکر تکست (Anchor text) محسوب میشود.
صفحه وب سمت چپ، دو ابرپیوند یا هایپرلینک دارد. در هایپرلینک بالایی از متن و در هایپرلینک پایینی از تصویر خودرو استفاده شده است. لذا پیوند بالایی (واژه ویژگیها) هایپرتکست و پیوند پایینی، ابررسانه یا هایپرمدیا (Hypermedia) است. در پیوند بالایی، عبارت متنی «ویژگیها» متن پیوند یا انکر تکست محسوب میشود. اما پیوند پایینی (تصویر خودرو) چون فقط تصویری است و هیچ متنی ندارد، فاقد انکر تکست است.
متن لنگر (انکر تکست) نیز در ارتقای رتبه سایت موثر است. متن لنگر در صفحه مبدا نوشته میشود، اما بهواسطه ابرپیوند، با صفحه مقصد نیز ارتباط دارد. لذا توصیه شده است که در انکر تکست، کلمات کلیدی صفحه مقصد را به کار ببرید. مثلا اگر در صفحهای از سایتتان درباره خودروها مطلبی نوشتهاید و میخواهید از آنجا به صفحه دیگری از سایت پیوند دهید که کلیدواژه آن، «آشنایی با ضدیخ خودروها» است، بکوشید همان کلیدواژه را در متن لنگر به کار ببرید. یعنی بهجای عبارات کلی و نامفهومی مثل «به این آدرس مراجعه کنید» یا «این صفحه را کلیک کنید»، بهتر است کلیدواژه صفحه مقصد را بهعنوان متن لنگر به کار ببرید. استفاده از کلیدواژه صفحه مقصد بهعنوان متن لنگر، در ارتقای رتبه سایت تاثیر مطلوبی دارد.
خلاصه
ابرپیوند یا هایپرلینک (hyperlink)، حاوی آدرسی است که کاربر میتواند از محل فعلی خود در صفحه وب، به آن آدرس انتقال یابد. برای این منظور، عنصری لازم است که کاربر بتواند با کلیک کردن آن یا نگاه داشتن ماوس روی آن، به آدرس مذکور منتقل شود. اگر آن عنصر، متن تایپشده باشد، به آن ابرمتن یا هایپرتکست (hypertext) میگویند. اما اگر عنصری تصویری، ویدیویی، صوتی، گرافیکی یا تلفیقی از آنها باشد، به آن ابررسانه (hypermedia) میگویند. متنی که در ابرمتن به کار میرود، متن پیوند یا متن لنگر یا انکر تکست (anchor text) محسوب میشود.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.























نظر شما چیست؟