برخی از مشخصات طراحی کاهش پیچیدگی (Complexion Reduction) به این شرح است:
- استخراج رنگ
- عناوین بزرگتر و جسورانهتر
- سادگی در آیکونها
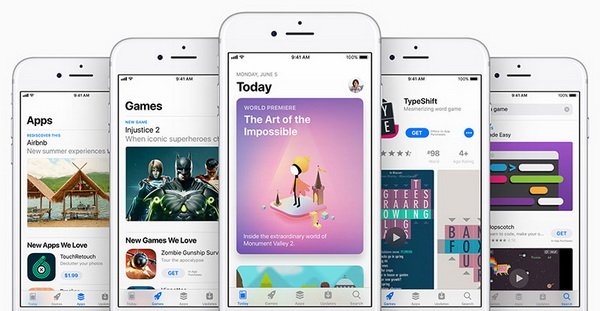
با توجه به ویژگیهای فوق تغییرات مشخصی در رابط کاربری این اپلیکیشنها صورت گرفته است و باعث شده تا برخی از اپلیکیشنها کاملا شبیه به یک دیگر باشند. شباهت در اپلیکیشنها نشان میدهد که این اپلیکیشنها متعلق به یک نام تجاری مشابه هستند. برای روشن شدن بیشتر موضوع توجه شما را به یک مثال جلب میکنیم.
چندی وقت پیش اینستاگرام با انجام یکسری تغییرات مشخص در رابط کاربری خود Complexion reduction را آزمایش کرد. تغییرات انجام گرفته توسط اینستاگرام بر اساس حذف بخش زیادی از نواحی آبی و خاکستری و باقی نگه داشتن رنگ پایه سفید بود. آیکونهای پیمایش پایین صفحه از قبل نیز چندان با اپلیکیشن سازگار نبودند و بر همین اساس ساده سازی در آیکونهای ناوبری پایین صفحه صورت گرفت.
حتی عناوین سر صفحه نیز تیرهتر و مشخصتر شدند. عملکرد نرم افزار روانتر و محتوای نمایش داده شد بسیار واضحتر و قابل رویتتر شد. این طراحی جدید در رابط کاربری کار با اپلیکیشن را سادهتر و خوشايندتر میکند.
اکنون این نوع از تغییرات در اپلیکیشنها باعث شده است تا اکثریت قریب به اتفاق اپلیکیشنها کاملا شبیه به یک دیگر شوند. اما ثابت شده است که این تغییرات در رابط کاربری نتیجه مثبتی به همراه دارد. به غیر از نحوه ارائه و ظاهر اپلیکیشنها عملکرد آنها نیز بهبود پیدا کرده است و در انتها این قابلیت است که اهمیت دارد نه ظاهر اپلیکیشنها.
در حال حاضر مسئولیت طراحان UX و UI کاهش پیدا کرده است و دیگر فشار زیادی روی آنها نیست. اصلیترین دغدغه آنها در زمان طراحی یک اپلیکیشن تمرکز روی ساخت و ارائه بهترین محصول به کاربر نهایی است و حالا دیگر آنها وقت خود را صرف حذف، اضافه و تغییر رنگها نمیکنند.
برای اطمینان از طراحی یک اپلیکیشن جذاب این موارد را مد نظر داشته باشید:
- تا حد ممکن آن را متعادل و غیر افراطی نگه دارید. ساختار پایه را با تنها یک رنگ باقی نگه دارید. اضافه کردن بیش از اندازه رنگ خروجی جذابی به همراه نخواهد داشت. شما میتوانید به محتوا رنگ اضافه کنید که باعث میشود این محتوا در ساختار پایه خواناتر و دلپذيرتر به نظر برسد.
- روی آیکونها کار کنید. اطمینان حاصل کنید که از آیکونهای عمومی استفاده میکنید و به هیچ وجه آنها را رنگارنگ انتخاب نکنید. آیکونها باید ساده، به راحتی قابل تشخیص، باریک و فضای کمی را اشغال کنند. در اپلیکیشنهای فارسی زبان آیکونها باید از راست به چپ و بر اساس اولويت چیده شوند.
- روشنایی آیکون اپلیکیشن خود را بیشتر کنید. آیکون مربوط به اپلیکیشن باید واضح روشن و با رنگ پر شده باشد. این باعث میشود تا نام تجاری شما واضحتر و در مرکز توجه قرار گیرد.
- بهینه سازی سرتیترها. سرتیترها باید نسبتا بزرگتر، ضخیمتر و تیرهتر باشند. این باعث میشود محتوای شما قابل رویت باشد.
- فضای سفید را بیشتر کنید. اضافه کردن فضای خالی یا سفید در اپلیکیشن باعث بهبود کیفیت ظاهری و جلوه بیشتر از نگاه کاربر میشود.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.


































نظر شما چیست؟