اولین نگارش این زبان که گروه برنرز لی آن را انجام داده است، با جدیدترین پیشنمایش رسمی آن یعنی HTML 5.1 تفاوتهای بسیاری دارد. اولین نسخه از HTML از چند دستور ساده تشکیل میشد، اما اکنون برای قابلیتهای مختلف HTML میتوان چند کتاب به رشته تحریر درآورد. بدون شک HTML5 تحول عظیمی در عرضه وب به وجود آورده و طراحان را از قیدوبندها و مشکلات زمانبر آزاد کرده است. اما سؤال این است که استاندارد HTML 5.1 که قرار است تا چندی دیگر به طور رسمی به دنیای فناوری معرفی شود، شامل چه ویژگیهایی بوده و قرار است چه پیشرفتهایی در زمینه طراحی صفحات وب به وجود آورد. نکته جالب توجه این است که نسخه رسمی HTML 5.1 در شرایطی عرضه خواهد شد که کنسرسیوم جهانی وب (W3C) نگارش HTML 5.2 را از مدتها پیش آغاز کرده است.
اعضای کنسرسیوم جهانی وب موسوم به W3C خود را برای عرضه رسمی نگارش جدیدی از HTML آماده میکنند. فرایند طراحی نگارش 5.1 از چند سال پیش آغاز شد و این شرکت در ماه مارس سال گذشته، نسخه کاندیدای 5.1 HTML را عرضه کرد؛ با وجود این، از ماه آگوست سال جاری کار روی نسخه HTML 5.2 را آغاز کرده است. استاندارد HTML 5.1 اکنون از مرحله کاندیدای نهایی (Release Candidate) خارج و به مرحله نسخه پیشنهادی (Proposed Recommendation) وارد شده است. این فاز آخرین گام پیش از ورود به مرحله W3C Recommendation است؛ مرحلهای که در آن به طور رسمی HTML 5 جایگزین استاندارد فعلی HTML خواهد شد. نکته جالب توجه این است که HTML 5.1 با بیشترین امتیاز بهدستآورده توسط اعضای این کنسرسیوم، از حالت RC به حالت PR وارد شد.
این قاطعیت آرا نشان میدهد تولیدکنندگان بزرگ مرورگرها به اجماع کلی درباره آنچه باید در قالب یک چارچوب استاندارد عرضه شود، دست پیدا کردهاند و در این برهه زمانی میدانند این استاندارد باید چگونه به نظر برسد و چه ویژگیهایی باید توسط خودشان و به طور دستی در نگارشهای آتی مرورگرهایشان قرار گیرد.
HTML 5.1 همراه با چه ویژگیهای جدیدی عرضه خواهد شد؟
با توجه به اینکه HTML 5.1 در قالب یک استاندارد در اختیار توسعهدهندگان قرار میگیرد، باید ویژگیهای جذاب و منحصربهفردی داشته باشد. البته به این نکته توجه کنید که تعداد این ویژگیها در مقایسه با نگارش HTML5 کمتر خواهد بود و این موضوع کاملاً طبیعی است. اما فراموش نکنید زمانی که HTML5 همراه با CSS3 عرضه شد، انقلابی در اکوسیستم برنامهنویسی وب به وجود آورد. قابلیتهایی همچون بوم نقاشی (Canvas) که با طیف گستردهای از توابع به طراحان اجازه میداد بهراحتی انواع مختلفی از اشکال را رسم کرده و جلوههای ویژه مختلفی را به وجود آورند، تنها گوشهای از توانمندیهای HTML 5 به شمار میرفت.
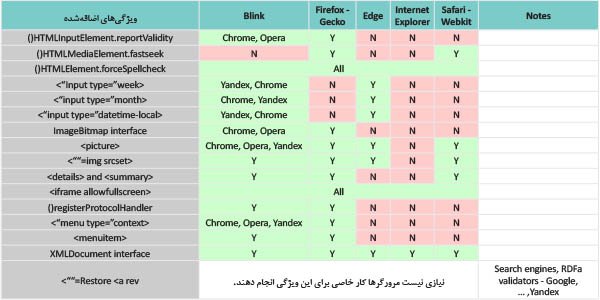
در میان ویژگیهای جدیدی که همراه با استاندارد جدید در اختیار توسعهدهندگان قرار خواهد گرفت، چهار ویژگی شاخص <dialog> ،<picture> ،<Summary> و <detail> از اهمیت بیشتری برخوردارند. اما پرسش این است که ویژگیهای مذکور چه تحولاتی را رقم خواهند زد؟ جدول شماره 1 تعدادی از ویژگیهای جدید اضافهشده به استاندارد HTML 5.1 را نشان میدهد.

جدول 1: فهرستی از ویژگیهای جدید اضافهشده به HTML 5.1
<picture>
فشارهایی که شبکههای اجتماعی ایجاد کردند، در نهایت باعث شد تا تگ <picture> به عنوان یکی از بخشهای HTML5 به آن اضافه شود، اما متأسفانه این تگ کمی دیر عرضه شد. در مقابل گروه WHATWG تمام تلاش خود را به کار گرفت تا تولیدکنندگان مرورگرهای اینترنتی را مجاب سازد از این تگ در مرورگرهای کروم، فایرفاکس، سافاری و مایکروسافت اج پشتیبانی کنند. در حالی که این تگ امروزه در مرورگرهای مختلف پشتیبانی میشود، اما کنسرسیوم جهانی وب در بهروزرسانی اخیر تصمیم گرفت این تگ را در قالب یک استاندارد به دامنه تگهای خود اضافه کند. در کنار این تگ، تگ دیگری به نام srcset در استاندارد جدید HTML 5.1 در اختیار طراحان قرار خواهد گرفت. این ویژگی بدون شک توجه توسعهدهندگان وب را به خود جلب خواهد کرد؛ به دلیل اینکه امکان بهکارگیری تصاویر واکنشگرا در صفحات وب را امکانپذیر میکند.
<dialog>
یکی دیگر از تگهای خودتوضیحی که به استاندارد HTML 5.1 اضافه خواهد شد، تگ <dialog> است. در حال حاضر مرورگرهای کروم و اپرا از این تگ پشتیبانی میکنند. گروه توسعهدهنده مرورگر مایکروسافت اج اعلام کرده که فرایند پشتیبانی از این مرورگر را در دستور کار خود قرار داده است. تگ جدید به توسعهدهندگان اجازه میدهد پنجرههای پاپآپ را درون کدهای HTML قرار دهند. این کار باعث میشود طراحان در مقایسه با گذشته کمتر از کدهای جاوااسکریپت استفاده کنند. آنگونه که در مستندات این تگ آمده است، طراحان میتوانند انواع مختلفی از محتوا همچون متن و تصویر را درون این تگ قرار دهند. از لحاظ تئوری میتوانیم عنوان کنیم که این تگ پایانی بر پلاگینهای lightbox و model خواهد بود. پلاگینهایی که از سال 2000 تا به امروز در اینترنت استفاده میشوند.
<summary> و <details>
این دو تگ با یکدیگر کار میکنند و بر اساس شایعات تأییدنشده، میتوان از این دو تگ برای طراحی سادهتر عناصر جمعشونده استفاده کرد. در گذشته شاهد بودیم که طراحان از تگهای HTML به اشکال مختلفی که بعضی مواقع قابل مشاهده نبودند، استفاده میکردند. در نتیجه جای تعجب نیست که اکنون از این تگها برای کاربردهای دیگری در ویجتهای رابط کاربری استفاده میشود. در حال حاضر مرورگرهای کروم، اپرا، فایرفاکس و سافاری از تگهای<summary> و <details> پشتیبانی میکنند. مایکروسافت نیز فرایند پشتیبانی از این دو تگ را در مرورگر خود آغاز خواهد کرد، اما به احتمال زیاد پشتیبانی از این دو تگ بعد از عرضه رسمی HTML 5.1 انجام خواهد شد.
ویژگیهای دیگر HTML 5.1 چه هستند؟
استاندارد HTML 5.1 همراه با ویژگیهای دیگری عرضه خواهد شد که البته در مقایسه با مواردی که به آنها اشاره کردیم از اهمیت کمتری برخوردار هستند. از جمله این ویژگیها میتوان به متد ()HTMLElement.forceSpellcheck اشاره کرد. زمانی که این متد فعال باشد، میتوان از قابلیت ازپیشساختهشده غلطگیری در مرورگرها بهمنظور بررسی عناصر خاصی در فرم همچون کادرهای متنی، فیلدهای ورودی یا کادرهای متنی که اطلاعات حساسی درون آنها وارد میشوند، استفاده کرد. ویژگی جالب توجه دیگری که همراه با HTML 5.1 در اختیار توسعهدهندگان قرار خواهد گرفت، allfullscreen است. این ویژگی به مرورگرها اعلام میکند چه عناصری اجازه دارند به صورت تمامصفحه نشان داده شوند و چه عناصری باید به حالت عادی به نمایش درآیند. این ویژگی تنها در تگهای <iframe> قابل استفاده است.
قابلیتهایی همچون بوم نقاشی (Canvas) که با طیف گستردهای از توابع به طراحان اجازه میداد بهراحتی انواع مختلفی از اشکال را رسم کرده و جلوههای ویژه مختلفی را به وجود آورند، تنها گوشهای از توانمندیهای HTML 5 به شمار میرفت
ویژگیهای دیگری که میتوانیم به آنها اشاره کنیم، رابطهای imagebitmap ،XMLDocument و متد ()registerprotocolHandler هستند. زمانی که این کنسرسیوم فرایند طراحی HTML 5.1 را آغاز کرد، W3C فهرستی از ویژگیهایی که تولیدکنندگان مرورگرها باید در مرورگر خود پیادهسازی کنند، منتشر کرد؛ ویژگیهایی که W3C تمایل دارد در HTML 5.1 وجود داشته باشد، اما تولیدکنندگان مرورگرها به دلایل مختلف موفق نشدند آنها را در مرورگر خود پیادهسازی کنند و به همین سبب این ویژگیها با عنوان at Risk برچسبگذاری شدند. این بدان معنا است که اگر سازندگان مرورگرها از آنها پشتیبانی نکرده یا طراحان از آنها استفاده نکنند، در HTML 5.2 حذف خواهند شد. از جمله ویژگیهای ناپایدار در HTML 5.1 میتوان به عناصر <menuitem> ،<menu>، مقدار تاریخ و زمان محلی برای فیلدهای ویژهای از عناصر ورودی، عنصر <keygen> و ردیابهای متن که برای نشان دادن متادیتاها استفاده میشوند، اشاره کرد.
آیا رؤیای واقعیت مجازی و آینده تجسم سهبعدی در تعامل با Canvas در HTML5.1 رقم میخورد؟
سال جاری میلادی، به ماههای پایانی خود نزدیک میشود. هماکنون، بسیاری از سازمانها، گزارشها، پیشبینیها و تحلیلهای خود را از سال آینده میلادی منتشر کردهاند. آینده واقعیت مجازی/ افزوده، یکی از مهمترین بحثهایی است که توجه شرکتها را در خصوص فناوریهای آینده، جلب کرده است. اپل، عنصر Canvas HTML5 را اولینبار در سال 2004 ساخت؛ از آن زمان به بعد، این ویژگی به طور فزایندهای در دنیای وب استفاده شده است. این ویژگی، محیطی در اختیار ما قرار میدهد که با استفاده از آن، میتوانیم جلوههای گرافیکی و هنری بسازیم؛ جلوههایی که در تعامل با جاوااسکریپت کار میکنند. اما سؤال این است که آینده این عنصر به کجا خواهد رسید؟ ساخت بازیها، طراحی نمودارهای تعاملی و دستکاری ویدیوها، از جمله کارهایی هستند که با استفاده از Canvas قادر به انجام آنها هستیم. اما طراحی اشکال دوبعدی، دستکاری تصاویر و رندر کردن گرافیکهای سهبعدی یکی از مهمترین بخشهای قرارگرفته در Canvas به شمار میروند. Canvas بر خلاف SVG مبتنی بر تفکیکپذیری است؛ به این معنا که فرایند رندر کردن محتوا به جای وکتورها بر مبنای پیکسلها انجام میشود. در نتیجه خروجی تصاویر تولیدشده، شطرنجی نخواهد بود.
ویژگی جالب توجه دیگری که همراه با HTML 5.1 در اختیار توسعهدهندگان قرار خواهد گرفت، allfullscreen است. این ویژگی به مرورگرها اعلام میکند چه عناصری اجازه دارند به صورت تمامصفحه نشان داده شوند و چه عناصری باید به حالت عادی به نمایش درآیند. این ویژگی تنها در تگهای <iframe> قابل استفاده است
همین موضوع باعث شده است تا Canvas در زمان رندر کردن حجم زیادی از اشیا در یک زمان و بهمنظور انیمشینسازی با متد requestAnimationFrame مؤثرتر عمل کند. تمام مرورگرهای مدرن، در سطح پایهای از Canvas پشتیبانی میکنند و حتی ابزار گوگل موسوم به ExplorerCanvas، به طراحان اجازه میدهد از این ویژگی در اینترنت اکسپلورر 8 نیز استفاده کنند. با وجود این، پشتیبانی از عملکردهای مختلفی همچون رسم اشکال با CSS به یک شکل انجام نمیشود. در گذشته DevTools در مرورگر کروم مجهز به ابزار بازرسی Canvas بود، اما سال گذشته، به دلیل گزارشهایی که نشاندهنده وجود باگهایی در آن بودند، این ویژگی حذف شد. در مقابل فایرفاکس مجموعه ابزار Canvas را عرضه کرده است؛ ابزاری که بهمنظور خطایابی فریمها در انیمیشنها استفاده شده و بهویژه در زمان ساخت بازیها و جلوههای ویژه مفید است.
آینده Canvas به کجا خواهد رسید؟
A-Frame و ابتکار جالب توجه موزیلا MozVR، فوقالعاده هیجانانگیز هستند، به سبب آنکه این ظرفیت را به وجود خواهند آورد تا واقعیت مجازی را به دنیای وب وارد کنند. پیشبینیهای دنیای فناوری همیشه با کمی اغراق ارائه میشوند، اما جای هیچ شکی نیست که اینترنت و Canvas نقش مهمی در تکامل واقعیت مجازی بازی خواهند کرد. با توجه به قویتر شدن توان محاسباتی گوشیهای هوشمند، افزایش سرعت اینترنت و تحولات جدیدی که در زمینه برنامههای وب به وجود آمده است، موانع موجود بر سر راه واقعیت مجازی، یکی بعد از دیگری در حال برداشته شدن هستند و به سه میلیارد کاربر اینترنتی در سراسر جهان اجازه خواهند داد به این فناوری دست پیدا کنند. نه تنها سرعت فوقالعاده Canvas (بهویژه همراه با requestAnimationFrame) در این زمینه گزینه ایدهآلی برای تحقق واقعیت مجازی است، بلکه کمک خواهد کرد بر محبوبیت جاوااسکریپت بیش از پیش افزوده شود. واقعیت مجازی به شرکتها اجازه خواهد داد تبلیغات را در تعامل مستقیم با کاربران و به صورت کاملاً سفارشی و شخصی طراحی کنند.

برای مثال، فروشندگان لباس میتوانند واقعیت مجازی را بهمنظور کمک به مشتریان برای تجسم لباسی که میپوشند، استفاده کنند. به این ترتیب، مشتریان پیش از خرید لباس میتوانند آن را از زاوایای مختلف بررسی کنند. نقش Canvas در واقعیت مجازی ممکن است ظرف چند سال آینده تغییر نکند، با این حال میتوانیم قابلیتی که واقعیت مجازی در اختیار ما قرار میدهد و تعاملی را که با وب خواهد داشت، تصور کنیم. اکنون شاهد هستیم که چارچوبهای جدیدی از جاوااسکریپت در این حوزه در حال طراحی هستند و حتی در خود دنیای وب نیز طراحان و توسعهدهندگان به روشهای مختلف در حال اضافه کردن قابلیتهای تعاملی به آن هستند و این روند همچنان ادامه دارد.
فرایند طراحی HTML 5.2 آغاز شده است
HTML 5.1 تقریباً آماده شده است و در هفتههای آتی نسخه رسمی آن منتشر خواهد شد. اعضای W3C از مدتها قبل کار روی HTML 5.2 را آغاز کردهاند.
دو ویژگی مهم دیگری که در نسخه جدید وجود دارد، <script type=”module”> و <meta name= “theme-color”> هستند. ویژگی اول بهمنظور تنظیم رنگ قالب یک صفحه وب استفاده میشود. این رنگ میتواند توسط اسکریپتها یا مرورگرها انتخاب شده و برای عملیات مختلف استفاده شود. برای مثال، فرض کنید مرورگر ویوالدی رنگهای نوار ابزار رابط کاربری را زمانی که از یک سایت به سایت دیگری میروید، تغییر دهد. ویژگی دوم در جهت تکامل اکوسیستم جاوااسکرپیت استفاده میشود. این ویژگی بهآرامی برای ماژولبندی کردن هر قطعه کد جاوااسکرپیت که روی یک صفحه بارگذاری میشود، به کار میرود. اگر تمایل دارید اطلاعات بیشتری درباره HTML 5.1 به دست آورید، به این آدرس مراجعه کنید. برای آگاهی یافتن از تغییرات و ویژگیهایی که به استاندارد جدید اضافه شدهاند، به آدرس بروید.
همچنین برای مشاهده پیشنویس HTML 5.2 به این آدرس مراجعه کنید.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.











































نظر شما چیست؟