اگر جستوجویی در اینترنت داشته باشید سایتهای مختلفی را مشاهده میکنید که امکانات متنوعی را در اختیار توسعهدهندگان قرار میدهند. همین ویژگیهای کوچک و بزرگ است که توسعهدهندگان را به سمت تعدادی از این محیطها متمایل میکند. از جمله این ویژگیها به مواردی همچون رنگبندی کدهای HTML، CSS و جاوااسکریپت، ارائه یک پنجره پیشنمایش برای نشان دادن نتیجه اجرای کدها بدون آنکه به نوسازی صفحه نیازی باشد، پشتیبانی از فناوریهای روز کدنویسی همچون پیشپردازندههای HTML از قبیل HAML، LESS، SASS و Stylus CSS، پشتیبانی از کتابخانههای محبوب و رایج جاوااسکریپت، ابزارهای اعتبارسنجی کدها و کنسولهای توسعهدهنده، بهاشتراکگذاری کدها از طریق آدرسهای اینترنتی کوتاه، نشان دادن کدهای به کار گرفته شده در صفحات دیگر و در نهایت رایگان بودن اشاره کرد. عدم نیاز به یک محیط توسعه یکپارچه که به توسعهدهندگان اجازه میدهد کدهای خود را با کمترین دردسر ممکن آزمایش کرده یا بنویسند باعث شده است تا طیف گستردهای از توسعهدهندگان به سمت چنین محیطهایی متمایل شوند.

JSFiddle از جمله سایتهای معروفی است که نه تنها در زمینه آزمایش کدها مورد استفاده قرار میگیرد، بلکه الهامبخش سایتهای دیگری نیز بوده است. این سایت به شما اجازه میدهد مجموعهای از کدهای HTML، CSS و جاوااسکریپت را مورد آزمایش قرار داده و اجرا کنید. در نگاه اول ممکن است رابط کاربری آن ساده به نظر برسد، اما ویژگیهای قدرتمندی همچون شبیهساز Ajax را در اختیارتان قرار میدهد.

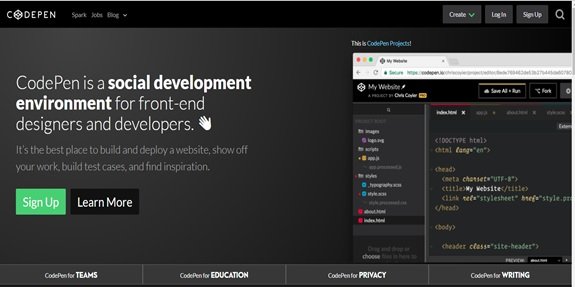
Codepen در مقایسه با نمونههای مشابه از رابط کاربری بهتر و امکانات متنوعتری برخوردار است. این سایت به شما اجازه میدهد بدون آنکه به ثبتنام کردن نیازی داشته باشید با ایجاد Pens فرآیند کدنویسی را در یک محیط توسعه یکپارچه آغاز کرده و همچنین به شما اجازه میدهد یک پروژه وب را از طریق این محیط توسعه یکپارچه ایجاد کرده و آنرا مستقر (deploy) کنید. در انتها یک آدرس اینترنتی اختصاصی را در اختیارتان قرار میدهد تا کدهای خود را با دیگر توسعهدهندگان به اشتراک قرار دهید. این سایت در مارس 2017 ویژگیهای جدیدی همچون اتصال کتابخانههای CSS و جاوااسکریپت، پیشپردازندههای محبوب، به اشتراکگذاری و جایگذاری Pensهای مختلف را در اختیار توسعهدهندگان قرار داد. البته اگر به دنبال ویژگیهای حرفهایتری هستید باید مبلغ 9 دلار در ماه را پرداخت کنید تا به قابلیتهایی همچون آزمایش کدها در مرورگرهای مختلف، برنامهنویسی همزمان و گزینههای آموزشی دسترسی داشته باشید.

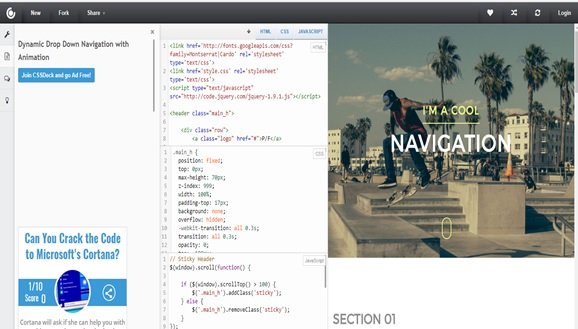
در حالی که نام این سایت به CSS اشاره دارد اما محیط CSSDeck به گونهای آماده شده است که به توسعهدهندگان اجازه میدهد کدهای HTML و جاوااسکریپت خود را مورد آزمایش قرار داده و همچنین به ویژگیهایی همچون همکاری دسترسی داشته باشند. در زمینه عملکرد این سایت شباهت زیادی به CodePen دارد.

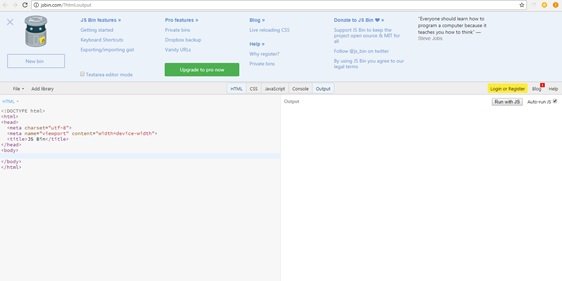
سایت JS Bin از سوی یکی از اساتید حرفهای جاوااسکرپیت به نام رمی شارپ راهاندازی شده است. این سایت به دنبال آن است تا اجرای صحیح کدهای جاوااسکریپت را به شما نشان دهد. این سایت همچنین یک کنسول جاوااسکریپت را برای کمک بیشتر در اختیارتان قرار میدهد.

Dabblet یکی دیگر از سایتهای قدیمی در زمینه آزمایش کدها است. این سایت را لی ورو توسعهدهنده معروف Front-End ساخته است. یک قاعده کلی میگوید سایتهای شخصی که متعلق به توسعهدهندگان است همواره جدیدترین اطلاعات را در اختیار مخاطبان آنها قرار میدهند، به واسطه آنکه توسعهدهندگان تمایل دارند جدیدترین اطلاعات حوزه کاری خود را نشان دهند. در این زمینه سایت آقای لی نکات جذاب و مفیدی را در زمینه توسعه Front-End و به ویژه HTML5 و CSS3 در اختیار مخاطبان قرار میدهد.

مهمترین مزیت سایت Plunkr به تعداد صفحاتی که توسعهدهندگان قادر هستند به صورت آنلاین آنها را ویرایش کنند باز میگردد. شبیه به CodePen این سایت به شما اجازه میدهد دموهای کاری را ایجاد کرده و با دیگران به اشتراک قرار دهید. سورس کدهای Plunker رایگان بوده و روی مخزن گیتهاب این سایت قرار میگیرند.

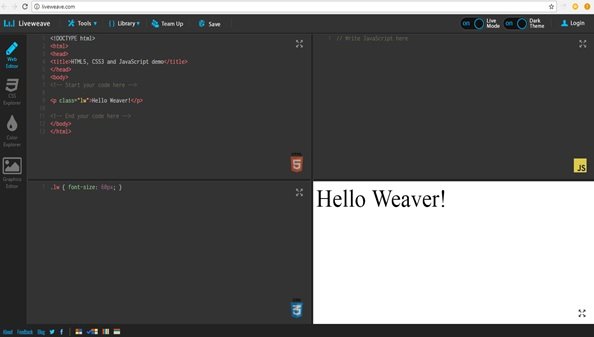
Liveweave یکی دیگر از ویرایشگرهای آنلاین کدهای HTML5، CSS3 و جاوااسکریپت است. این سایت قادر است پیشنمایشی از وضعیت کدها را در اختیارتان قرار داده و همچنین به شما اجازه میدهد کتابخانههای خارجی نظیر جیکوئری، انگولار جی اس، بوتاستراپ را به پروژه خود اضافه کرده و در نهایت پروژه خود را در قالب یک فایل zip دریافت کنید. این سایت همچنین از طریق گزینه Graphics Editor که در سمت چپ پنجره قرار دارد یک خطکش را به همراه دیگر مولفههای گرافیکی در اختیارتان قرار میدهد تا به شکل سادهای کدهای واکنشگرا را بنویسید. همچنین ویژگی Team Up را نیز مشابه با سایت JSFiddle به منظور انجام سادهتر کار گروهی در اختیارتان قرار میدهد.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.









































نظر شما چیست؟